Getting started
Generally speaking, the SDK packages for data analytics typically come with a detailed and complex manual that must be thoroughly read and understood. This often causes confusion during the SDK integration process for developers because of the sheer volume of information that needs to be combed through. Appreneur approaches the SDK integration process differently. Unlike other SDKs, we do not confuse you with complicated API call and argument setting method.
- As our APIs are structured intuitive, you can use auto code generation provided in IDE(such as Xcode, Android Studio). This significantly reduces time to integrate SDK into your app.
- Argument value setting is easy, clear, and simple on the Appreneur APIs.
- We clarify where and when to use APIs so developers just need to follow directions.
- All user events collect data based on form(screen) and the location and methodology of calling Appreneur APIs are based on app forms. Hence, developers easily notice when and where to call APIs into your app. It is that simple. When you call certain APIs into your app for comprehensive analytics, you are able to check your own comprehensive analytic data on Appreneur Console.
To start your Appreneur analytics service the first step is to install the Appreneur SDK into your application. Appreneur simplifies the SDK integration process by going through 4 simple steps outlined in this manual: Step 1. Install the SDK → Step 2. Configure the Application → Step 3. Initialize the SDK → Step 4. Integrate the APIs First, choose your target language (Java, Objective-C, Swift, or Javascript) and follow the steps below.
What is the Appreneur SDK ?
Appreneur SDK can translate into improved processes, lower overhead, and an objectively better, more effective application for your app analytics. The 3M+ of apps developed on NEST platform is proof of the security and stability of the SDK integration. Appreneur SDK does not refer to any insecure external libraries. This means that there is zero possibility for an errors to be derived from an external source. To operate independently from the client app source code, our proprietary library works in the completely separate and isolated environments. There support pure native apps such as games, hybrid apps using WebView. The Appreneur SDK has a native library and supports native APIs, JS APIs, and JS Bridge framework. In order to apply the SDK in various applications, a distinguishment must be made between basic analytics and comprehensive analytics. Application developers should understand the following simple tasks and target platforms:
- Install the SDK into an application project: iOS/Android application
- Configure the SDK into an application project: iOS/Android application
- Initialize the JS Bridge process: Hybrid application only
- Initialize the SDK: All application type
The Appreneur platform enables you to start the basic analysis service with only above process. It only needs to add a single line code and easy configurations into your app. However, if your application either is complex in structure, generates revenues, or has developer defined exception errors, you must integrate the following comprehensive analytics APIs to your application.
What is the Hybrid application?
Hybrid applications are web applications in the native browser, such as WKWebView in iOS and WebView in Android (not Safari or Chrome). Hybrid apps are developed using HTML, CSS, and Javascript, and then wrapped in a native container which loads a majority of the information on the Form (Screen) as the user navigates through the application. Hybrid app development can essentially do everything HTML5 does, except it also incorporates native app features. This is possible when you deploy a wrapper to act as a JavaScript bridge between platforms to access the native features. If your app is built using only Javascript without 3rd party framework such as ionic, Xamarin, and React JS, follow the Appreneur Steps. you only install the SDK for the correct OS platform. However, your apps built on 3rd party frameworks are not covered here.
Android (with JDK) version
- The Appreneur Android SDK runs on Android SDK Version 14(User Version 4.0 ICE_CREAM_SANDWICH) or later. Your app should be built on JDK Version 1.7 or later.
Supported iOS version
- The Appreneur iOS SDK runs on iOS 9.0 or later.
If your app runs on legacy iOS versions you must upgrade the app version to iOS 9.0 or later before proceeding.
Supported iOS / Android (with JDK) version
- iOS
The Appreneur iOS SDK runs on iOS 9.0 or later.
If your app runs on legacy iOS versions you must upgrade the app version to iOS 9.0 or later before proceeding.
- Android
The Appreneur Android SDK runs on Android SDK Version 14(User Version 4.0 ICE_CREAM_SANDWICH) or later. Your app should be built on JDK Version 1.7 or later.
Supported Real-time data / Store Analytics data Management
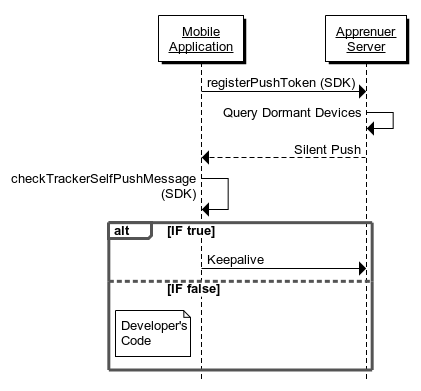
To get real-time status information from your user devices the first thing you must do is to register the Appreneur push token into your app. And the Google Play Store/Apple Store may be managed through the integrated management console in Appreneur. If you want work for this analytic service, you should set the Data Access Permissions for sending Push Messages to your user devices and the Data Configuration of the Stores in last sections of this manual.
Step 1. Install the SDK
To follow Step 1 (Install the SDK), Choose iOS or Android depending on the platform your app supports.
We support to install the SDK using Gradle or manually process. If you would like to integrate the Appreneur SDK into your app, you need to perform a few basic tasks to prepare your Android Studio project.
Installing with Gradle
The fastest and easiest way to install the SDK in your app is with Gradle.- Update your project’s top-level build.gradle script to include the Appreneur Maven repository.
repositories { jcenter() maven { url 'https://appreneur.nestpia.com/maven' } } - In your project's app-level build.gradle, add dependencies for the Appreneur SDK
dependencies { compile 'com.nxstinc:appreneur:1.1.+' }
Manual Installation
- Download the Appreneur Android SDK HERE.
- Copy com.nxstinc.appreneur-<version>.jar into your Android project’s libs directory
Copy Path : <project home>/libs/. <Project home> is the folder created by Project Name.
- If you want to just obfuscate your codes, you should exclude the Appreneur SDK from your obfuscation. Because, All variables of the SDK is accessing by reflection then it will not be worked well by obfuscation.
To exclude the SDK from obfuscation use the following configuration.
You must add two lines in proguard-rules.pro file.-keep interface com.nxstinc.** { *; } -keep class com.nxstinc.** { *; }
We support to install the SDK using CocoaPods or manually process. We recommend that you use CocoaPods to install the Appreneur SDK, as it makes integrating and updating libraries faster, simpler and less prone to error.
Installing with CocoaPods
The CocoaPods integration steps are relevant if you are coding Swift or Objective-C. CocoaPods is used to install and manage dependencies in existing Xcode projects.
To install the CocoaPods tool on OS X, enter this command from Terminal:
$ sudo gem install cocoapodsTo add the Appreneur SDK to your iOS app using CocoaPods, follow these steps:
- If you are not integrating the Appreneur SDK into an existing app project, create an Xcode project and save it to your local machine.
- Navigate to your project’s directory and create a Podfile by typing
$ pod init. - Open the Podfile and add your dependencies under your target. To install only the Appreneur SDK, include only the Appreneur Pod.
pod 'appreneur' #Appreneur Pod - Run in the directory containing the Podfile.
$ pod install - Open your app’s .xcworkspace file to launch Xcode. Use this file for all development on your app.
For more information on working with CocoaPods, refer to the CocoaPods Getting Started guide.
Manual Installation
It is simple enough to install the Appreneur SDK in the Xcode. Follow the steps below.
- Download the Appreneur SDK HERE. Unzip the appreneur-ios-<version>.zip file.
- You will see the Appreneur.framework directory after unzipping the file. Copy the directory into the iOS app project directory of your Finder.
Copy Path : The app project files that are created on Xcode are located in the Finder. Drag the unzipped Appreneur directory into the parent directory <project home>
- Add the Appreneur.framework directory to the Build Settings in Xcode. Once the Plug-In process is completed you are able to see the newly added Appreneur.framework in Project navigator.

Add the Appreneur SDK into Build Phases
We support to install the SDK using Gradle or manually process. If you would like to integrate the Appreneur SDK into your app, you need to perform a few basic tasks to prepare your Android Studio project.
Installing with Gradle
The fastest and easiest way to install the SDK in your app is with Gradle.- Update your project’s top-level build.gradle script to include the Appreneur Maven repository.
repositories { jcenter() maven { url 'https://appreneur.nestpia.com/maven' } } - In your project's app-level build.gradle, add dependencies for the Appreneur SDK
dependencies { compile 'com.nxstinc:appreneur:1.1.+' }
Manual Installation
- Download the Appreneur Android SDK HERE.
- Copy com.nxstinc.appreneur-<version>.jar into your Android project’s libs directory
Copy Path : <project home>/libs/. <Project home> is the folder created by Project Name.
- If you want to just obfuscate your codes, you should exclude the Appreneur SDK from your obfuscation. Because, All variables of the SDK is accessing by reflection then it will not be worked well by obfuscation.
To exclude the SDK from obfuscation use the following configuration.
You must add two lines in proguard-rules.pro file.-keep interface com.nxstinc.** { *; } -keep class com.nxstinc.** { *; }
We support to install the SDK using CocoaPods or manually process. We recommend that you use CocoaPods to install the Appreneur SDK, as it makes integrating and updating libraries faster, simpler and less prone to error.
Installing with CocoaPods
The CocoaPods integration steps are relevant if you are coding Swift or Objective-C. CocoaPods is used to install and manage dependencies in existing Xcode projects.
To install the CocoaPods tool on OS X, enter this command from Terminal:
$ sudo gem install cocoapodsTo add the Appreneur SDK to your iOS app using CocoaPods, follow these steps:
- If you are not integrating the Appreneur SDK into an existing app project, create an Xcode project and save it to your local machine.
- Navigate to your project’s directory and create a Podfile by typing
$ pod init. - Open the Podfile and add your dependencies under your target. To install only the Appreneur SDK, include only the Appreneur Pod.
pod 'appreneur' #Appreneur Pod - Run in the directory containing the Podfile.
$ pod install - Open your app’s .xcworkspace file to launch Xcode. Use this file for all development on your app.
For more information on working with CocoaPods, refer to the CocoaPods Getting Started guide.
Manual Installation
It is simple enough to install the Appreneur SDK in the Xcode. Follow the steps below.
- Download the Appreneur SDK HERE. Unzip the appreneur-ios-<version>.zip file.
- You will see the Appreneur.framework directory after unzipping the file. Copy the directory into the iOS app project directory of your Finder.
Copy Path : The app project files that are created on Xcode are located in the Finder. Drag the unzipped Appreneur directory into the parent directory <project home>
- Add the Appreneur.framework directory to the Build Settings in Xcode. Once the Plug-In process is completed you are able to see the newly added Appreneur.framework in Project navigator.

Add the Appreneur SDK into Build Phases
Step 2. Configure the application
What is the Appreneur configuration?
Developers must work a lot of processes such as application credentials and API enablement settings while integrating the Appreneur SDK into your app. For saving the process time, Appreneur Configuration is the set of attributes that you used to define the segments of your analytics data such as API property and Application key. This enables a simple and easy SDK integration process to complete and to guide the setting methods of your analytics data. When you try to submit your app to the Appreneur console, you can get the configuration file for your app.
In this section, You have to configure your application with each file as follows:
- Appreneur Config file : All required SDK integration information is preset as a Config file. This file streamlines the SDK integration process and minimizes coding requirements. The Config file manages the following information below:
- Client key : Each application registered in the Appreneur contains one unique key called the client key.
- API property : All APIs used in the Appreneur SDK are defined as Boolean (True/False). We recommend that you keep the API default settings. However, if you think certain features such as revenue analysis, Handled Exception error reporting, etc, are not necessary, look up those APIs in the config file and set it as False. Those API features will be disabled in the Appreneur console.
There are three rules you must follow to set Appreneur Configuration properties as follows:
- Never change two properties as false. The only exception rule is when you integrate the Custom Form Tracking APIs into your app.
"autoTrackForm" : true "useTrackViewController" : trueAbove two properties are the base information for Appreneur Analytics. The Appreneur APIs collect all event data such as revenue and error events based on the forms(Correctly "Viewing screens"). If we are not able to collect and track form data, we can not produce any analytic data. Thus, you must keep these two properties as it is.
- Never change property as false.
- Never change the properties of certain APIs after Appreneur service got started. If you change any APIs during Appreneur service, Appreneur service will be corrupted. You will have only the past data before changing properties. It is highly recommended that you set all the properties before starting the service and leave those intact during the service.
"useUncaughtException" : trueThis is the basic property of this API which manages and reports errors of your app from user devices. Once this property is set as False, Appreneur cannot provide crash error reports. However, if your app has already placed another SDKs to report crashes, you are allowed to change it to disable this API.
- Never change two properties as false. The only exception rule is when you integrate the Custom Form Tracking APIs into your app.
Be noted that you are allowed to change the default setting of Appreneur API properties. However, before changing it, you must be fully aware of above rules.
How does it configure?
Please make sure you understand the exact feature of each API before disabling it as this may have a drastic effect on the Appreneur analytic services. The API group of the Appreneur SDK for collecting user data is listed below.
appreneur.config
Default setting of Appreneur config file
{
"clientKey" : "1516696551599133398",
"autoTrackForm" : true, // Set Auto tracking
"useUncaughtException" : true, // Set the Crash errors tracking
"useTrackActivity" : true, // Set the Form tracking
"useTrackFragment" : true, // Set the Fragment form tracking
"useTrackDialog" : true, // Set the Dialog form tracking
"useTrackEvent" : true, // Set the UI Events tracking
"useTrackPurchase" : true, // Set the In-App Purchase events tracking
"useTrackPayment" : true, // Set the Payment events tracking
"useTrackAccount" : true, // Set the user profile data tracking
"useTrackError" : true, // Set the Handled Exception Errors tracking
"useTrackAdImpression" : true, // Set the Ad impression events tracking
"useTrackAdClick" : true, // Set the Ad click events tracking
}Plug in the Config file into your app project. Follow the process below.
- Download the Appreneur config file HERE or directly from the Appreneur console. To download from the console, go to Setting\Applications and download from the Edit screen of your registered app.
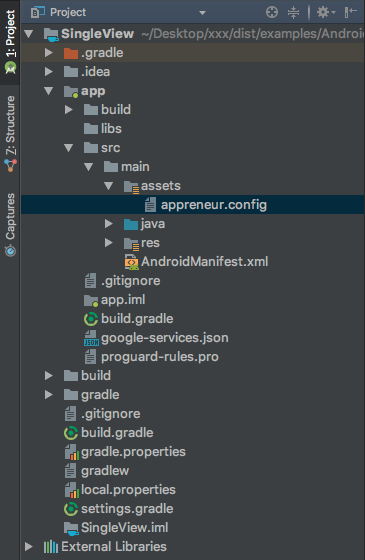
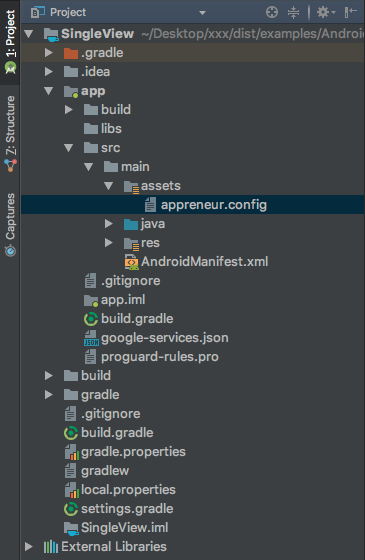
- Copy the appreneur.config file in the <project home>/src/assets directory. If there are no assets subdirectory under src, create an assets directory first and copy it.
If this process is successful you can see the project file structure in the Android Studio, as shown below.

Set project files on the Android Studio
If you have already installed the Appreneur SDK manually, Please setting permissions and dependencies to your app.
How does it configure?
Please make sure you understand the exact feature of each API before disabling it as this may have a drastic effect on the Appreneur analytic services. The API group of the Appreneur SDK for collecting user data is listed below.
appreneur.config
Default setting of Appreneur config file
{
"clientKey" : "1516696551599133398",
"autoTrackForm" : true, // Set Auto tracking
"useUncaughtException" : true, // Set Crash errors tracking
"useTrackViewController" : true, // Set the Form tracking
"useTrackDialog" : true, // Set the Dialog form tracking
"useTrackEvent" : true, // Set the UI Events tracking
"useTrackPurchase" : true, // Set the In-App Purchase events tracking
"useTrackPayment" : true, // Set the Payment events tracking
"useTrackAccount" : true, // Set the user profile data tracking
"useTrackError" : true, // Set the Handled Exception Errors tracking
"useTrackAdImpression" : true, // Set the Ad impression events tracking
"useTrackAdClick" : true, // Set the Ad click events tracking
}Plug in the Config file into your app project. Follow the process below.
- Download the Appreneur config file in HERE or directly from the Appreneur console. To download from the console, go to Setting\Applications and download from the Edit screen of your registered app.
- Copy the appreneur.config file in the <project home> directory and drop down the config file into the Project Navigator.
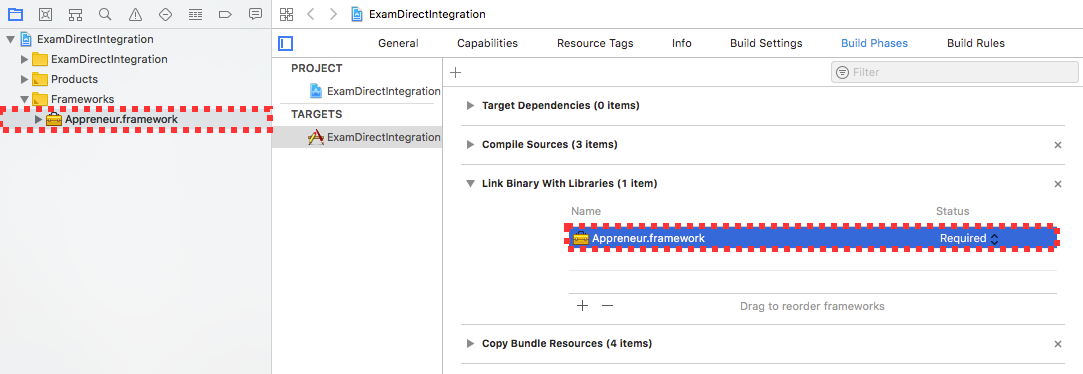
- Check if the config file is shown in the [Build Phases]\Copy bundle resources menu.
![Add the Appreneur.config file on the [Build Phases] menu](/doc/figures/m0203/C001.png)
Add the Appreneur.config file on the [Build Phases] menu
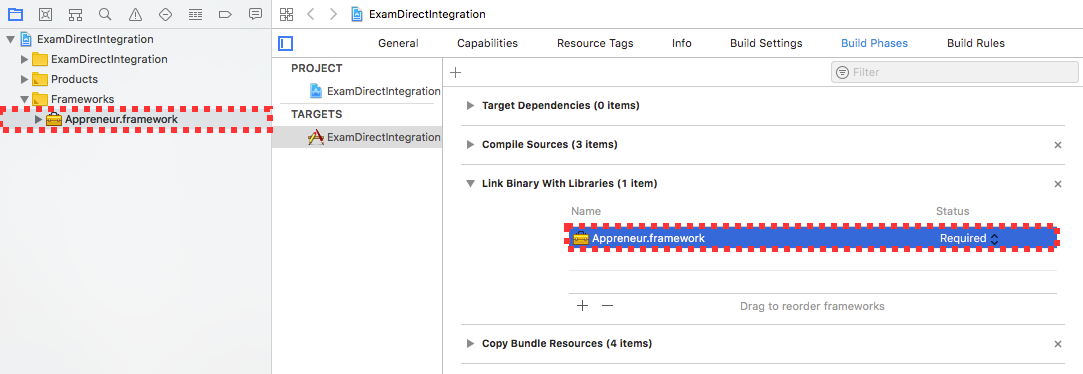
![Add the Appreneur.config file on the [Build Phases] menu](/doc/figures/m0203/C001S.png)
Add the Appreneur.config file on the [Build Phases] menu
How does it configure?
To follow Step 2 (Configuration), Choose iOS or Android depending on the platform your app supports.
Please make sure you understand the exact feature of each API before disabling it as this may have a drastic effect on the Appreneur analytic services. The full function list of the entire structure of the Appreneur SDK is listed in the Step 4 section.
appreneur.config
Default setting of Appreneur config file
{
"clientKey" : "1516696551599133398",
"autoTrackForm" : true, // Set Auto tracking
"useUncaughtException" : true, // Set Crash error reporting
"useTrackViewController" : true, // Set the Form tracking
"useTrackActivity": true, // Set the Form tracking
"useTrackFragment": true, // Set the Fragment form tracking
"useTrackDialog" : true, // Set the Dialog form tracking
"useTrackEvent" : true, // Set the UI Events tracking
"useTrackPurchase" : true, // Set the In-App Purchase events tracking
"useTrackPayment" : true, // Set the Payment events tracking
"useTrackAccount" : true, // Set the user profile data tracking
"useTrackError" : true, // Set the Handled Exception Errors tracking
"useTrackAdImpression" : true, // Set the Ad impression events tracking
"useTrackAdClick" : true, // Set the Ad click events tracking
}Plug in the Config file into your app project. Follow the process below on your target OS platform.
How does it configure?
Please make sure you understand the exact feature of each API before disabling it as this may have a drastic effect on the Appreneur analytic services. The API group of the Appreneur SDK for collecting user data is listed below.
appreneur.config
Default setting of Appreneur config file
{
"clientKey" : "1516696551599133398",
"autoTrackForm" : true, // Set Auto tracking
"useUncaughtException" : true, // Set the Crash errors tracking
"useTrackActivity" : true, // Set the Form tracking
"useTrackFragment" : true, // Set the Fragment form tracking
"useTrackDialog" : true, // Set the Dialog form tracking
"useTrackEvent" : true, // Set the UI Events tracking
"useTrackPurchase" : true, // Set the In-App Purchase events tracking
"useTrackPayment" : true, // Set the Payment events tracking
"useTrackAccount" : true, // Set the user profile data tracking
"useTrackError" : true, // Set the Handled Exception Errors tracking
"useTrackAdImpression" : true, // Set the Ad impression events tracking
"useTrackAdClick" : true, // Set the Ad click events tracking
}Plug in the Config file into your app project. Follow the process below.
- Download the Appreneur config file HERE or directly from the Appreneur console. To download from the console, go to Setting\Applications and download from the Edit screen of your registered app.
- Copy the appreneur.config file in the <project home>/src/assets directory. If there are no assets subdirectory under src, create an assets directory first and copy it.
If this process is successful you can see the project file structure in the Android Studio, as shown below.

Set project files on the Android Studio
If you have already installed the Appreneur SDK manually, Please setting permissions and dependencies to your app.
How does it configure?
Please make sure you understand the exact feature of each API before disabling it as this may have a drastic effect on the Appreneur analytic services. The API group of the Appreneur SDK for collecting user data is listed below.
appreneur.config
Default setting of Appreneur config file
{
"clientKey" : "1516696551599133398",
"autoTrackForm" : true, // Set Auto tracking
"useUncaughtException" : true, // Set Crash errors tracking
"useTrackViewController" : true, // Set the Form tracking
"useTrackDialog" : true, // Set the Dialog form tracking
"useTrackEvent" : true, // Set the UI Events tracking
"useTrackPurchase" : true, // Set the In-App Purchase events tracking
"useTrackPayment" : true, // Set the Payment events tracking
"useTrackAccount" : true, // Set the user profile data tracking
"useTrackError" : true, // Set the Handled Exception Errors tracking
"useTrackAdImpression" : true, // Set the Ad impression events tracking
"useTrackAdClick" : true, // Set the Ad click events tracking
}Plug in the Config file into your app project. Follow the process below.
- Download the Appreneur config file in HERE or directly from the Appreneur console. To download from the console, go to Setting\Applications and download from the Edit screen of your registered app.
- Copy the appreneur.config file in the <project home> directory and drop down the config file into the Project Navigator.
- Check if the config file is shown in the [Build Phases]\Copy bundle resources menu.
![Add the Appreneur.config file on the [Build Phases] menu](/doc/figures/m0203/C001.png)
Add the Appreneur.config file on the [Build Phases] menu
![Add the Appreneur.config file on the [Build Phases] menu](/doc/figures/m0203/C001S.png)
Add the Appreneur.config file on the [Build Phases] menu
Step 3. Initialize the SDK and Getting Started
Getting started with basic analytics
You can easily get started with the basic analytic features by initializing the Appreneur SDK into your app. You must also complete a task to initialize SDK through the Start method will be called and/or declared in your class. You will only insert a single line of code into your app and Appreneur will immediately begin to gather data from user devices.
To initialize the Appreneur SDK, you need a start class to start app and should define it in the AndroidManifest.xml file.
Follow the process below.
- If your app has a start class like <MyApplication>.java, you should add element as android:name="<.MyApplication>" in the AndroidManifest.xml as shown below.
- The definition of the application: When the application starts this class is instantiated before any of the other application's components. The Appreneur process must start when your app starts.
<application android:name=".MyApplication" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> - Import the NTracker Class in your <MyApplication> Class.
- Call NTracker.create() API in your <MyApplication> Class as below.
Appreneur API sections in the My Application Class
import com.nxstinc.appreneur.NTracker; public class MyApplication extends android.app.Application { @Override public void onCreate() { super.onCreate(); NTracker.create(this); // Your code goes here ... } }
- The definition of the application: When the application starts this class is instantiated before any of the other application's components. The Appreneur process must start when your app starts.
- If your app does not have any Application name, start the Appreneur process by creating a Start-Class in your application.
The Application Start-Class is not automatically created. You must add this Start-Class into your Android project.
- Create one and specify the name
in your AndroidManifest.xml file as below. <application android:name=".MyApplication" ... > - Create a Start-Class first as shown below.
As shown below, Import the NTracker Class and call the NTracker.create(this) in the Start class of your app.
Start class to initialize the Appreneur SDK in your app
import com.nxstinc.appreneur.NTracker; public class MyApplication extends android.app.Application { @Override public void onCreate() { super.onCreate(); NTracker.create(this); } }
- Create one and specify the name
Hybrid Apps are built either on WKWebview/WebView supported by iOS/Android. However, Hybrid apps built on 3rd party frameworks like React JS, Cordova are not covered here.
- How to: To run the Appreneur SDK on your hybrid application, a) You must complete a task to initialize the SDK through the Start method will be called and/or declared in your native class section, b) integrate Javascript Bridge to communicate between Native methods and JS methods, c) Immediately after, add the Appreneur Script URL in all HTML pages of your app.
a) Initialize the SDK
To initialize the Appreneur SDK, you need a start class to start app and should define it in the AndroidManifest.xml file.
Follow the process below.
- If your app has a start class like <MyApplication>.java, you should add element as android:name="<.MyApplication>" in the AndroidManifest.xml as shown below.
- The definition of the application: When the application starts this class is instantiated before any of the other application's components. The Appreneur process must start when your app starts.
<application android:name=".MyApplication" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> - Import the NTracker Class in your <MyApplication> Class.
- Call NTracker.create() API in your <MyApplication> Class as below.
Appreneur API sections in the My Application Class
import com.nxstinc.appreneur.NTracker; public class MyApplication extends android.app.Application { @Override public void onCreate() { super.onCreate(); NTracker.create(this); // Your code goes here ... } }
- The definition of the application: When the application starts this class is instantiated before any of the other application's components. The Appreneur process must start when your app starts.
- If your app does not have any Application name, start the Appreneur process by creating a Start-Class in your application.
The Application Start-Class is not automatically created. You must add this Start-Class into your Android project.
- Create one and specify the name
in your AndroidManifest.xml file as below. <application android:name=".MyApplication" ... > - Create a Start-Class first as shown below.
As shown below, Import the NTracker Class and call the NTracker.create(this) in the Start class of your app.
Start class to initialize the Appreneur SDK in your app
import com.nxstinc.appreneur.NTracker; public class MyApplication extends android.app.Application { @Override public void onCreate() { super.onCreate(); NTracker.create(this); } }
- Create one and specify the name
For initializing the Appreneur SDK, make the following changes to AppDelegate.m file
- How to: In the AppDelegate.m file
- Import the Appreneur framework
- Call [NTracker application:application willFinishLaunchingWithOptions:launchOptions] function into the start section
If you did not call the (BOOL)application:(UIApplication *)application willFinishLaunchingWithOptions:(nullable NSDictionary *)launchOptions method in this class, you should also copy this method with the Appreneur API for initializing SDK.
Refer to the sample code of initializing the Appreneur SDK below.
Appreneur SDK initiation
#import "AppDelegate.h"
#import <Appreneur/Appreneur.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application willFinishLaunchingWithOptions:(nullable NSDictionary *)launchOptions {
[NTracker application:application willFinishLaunchingWithOptions:launchOptions];
// recommended section
return YES;
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// not recommended section
return YES;
}
- You should add #import <Appreneur/Appreneur.h> in the import section.
For initializing the Appreneur SDK, make the following changes to AppDelegate.swift file
- How to : In the AppDelegate.swift file
- Import the Appreneur framework
- Call the NTracker.application(application, willFinishLaunchingWithOptions: launchOptions) method into the start section
If you did not call the func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool method in this class, you should also copy this method with the Appreneur API for initializing SDK.
Refer to the sample code of initializing the Appreneur SDK below.
initializing the Appreneur SDK
import UIKit
import UserNotifications
import Appreneur
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate, UNUserNotificationCenterDelegate {
var window: UIWindow?
func application(_ application: UIApplication,
willFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
NTracker.application(application, willFinishLaunchingWithOptions: launchOptions)
// recommended section
return true
}
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// not recommended section
return true
}
- You should call func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool after calling the Appreneur SDK initiation, ensuring the ViewController has not been left out for tracking.
- You should add import Appreneur in the import section.
b) JavaScript Bridge
The Appreneur SDK supports Webview for Android. Likewise, to run the Appreneur SDK on a hybrid application for Android, integrate Javascript Bridge to communicate between Native methods and JS methods.
How to Create an Appreneur webview instance NWebViewTracker(webView) in the onCreate() method clause of the Activity Class that creates Webviews.
import com.nxstinc.appreneur.NWebViewTracker;
public class WebViewActivity extends Activity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
webView = findViewById(R.id.webview);
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
new NWebViewTracker(webView, this, savedInstanceState);
}
}
JS Bridge API structure to load the Appreneur SDK in Android
| Package | com.nxstinc.appreneur |
| Class | NWebViewTracker |
|
|
The Appreneur SDK supports WKWebView for iOS 8. If your app was built based on the UIWebView, there is no way to integrate the Appreneur SDK into your app. For some reason, Apple has recently deprecated UIWebView. (The article related to this issue can be found HERE: https://developer.apple.com/documentation/webkit/wkwebview?language=objc)
Where / when make the following changes to <ViewController>.h and <ViewController>.m sections. How to Follow the process below.
- Add the @property (strong, atomic) NWebviewTracker *webtracker in your <ViewController>.h file. Declare the property with Type = id , Property name = webtracker in there.
You are able to change the property name. If you change the property name you should use this same name in all sections.
Import the Appreneur.framework and declare the property
#import <UIKit/UIKit.h> #import <WebKit/WebKit.h> #import <Appreneur/Appreneur.h> @interface ViewController : UIViewController<WKScriptMessageHandler> { } @property (strong, atomic) WKWebView *webView; @property (strong, atomic) NWebviewTracker *webtracker; @end - Allocate the instance (as the _webtracker = [[NWebviewTracker alloc] init] ) in viewDidLoad method clause of <ViewController>.m
- Call the [_webtracker track:_webView withViewController:self] method to start the Appreneur process in <ViewController>.m
Allocating instance and Call API
- (void)viewDidLoad { [super viewDidLoad]; WKWebViewConfiguration *wvc = [[WKWebViewConfiguration alloc] init]; WKUserContentController *controller = [[WKUserContentController alloc] init]; wvc.userContentController = controller; _webView = [[WKWebView alloc] initWithFrame:self.view.frame configuration:wvc]; [self.view addSubview:_webView]; _webView.contentMode = UIViewContentModeScaleAspectFit; _webView.scrollView.bounces = NO; _webtracker = [[NWebviewTracker alloc] init]; [_webtracker track:_webView withViewController:self]; [_webView loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath:[[NSBundle mainBundle] pathForResource:@"index" ofType:@"html" inDirectory: @"www"]isDirectory:NO]]]; }
JS Bridge API structure to load the Appreneur SDK in iOS applications
| header | Appreneur.h |
| Class | NWebViewTracker |
|
|
The Appreneur SDK supports WKWebView for iOS 8. If your app was built based on the UIWebView, there is no way to integrate the Appreneur SDK into your app. For some reason, Apple has recently deprecated UIWebView. (The article related to this issue can be found HERE: https://developer.apple.com/documentation/webkit/wkwebview)
How to
- Allocate the instance webtracker = NWebviewTracker( ) in the viewDidLoad method clause of <ViewController>.swift
- Call webtracker.track(webView, with: self) method to start the Appreneur SDK process in <ViewController>.swift
Allocating instance and Call API
import UIKit
import WebKit
class ViewController: UIViewController, WKUIDelegate {
var webView: WKWebView!
var webtracker: NWebviewTracker!
override func viewDidLoad() {
super.viewDidLoad()
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self
view = webView
webtracker = NWebviewTracker()
webtracker.track(webView, with: self)
let myURL = URL(string: "https://tempuri")
let myRequest = URLRequest(url: myURL!)
webView.load(myRequest)
}
}
JS Bridge API structure to load the Appreneur SDK
| Class | NWebViewTracker |
|
|
c) Appreneur Script URL insertion for initiation
To run the Appreneur SDK, insert the script URL below in all HTML pages of your application.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script src="https://appreneur.nestpia.com/release/ntracker.js"></script>
</body>
</html>
- We recommended loading this script after other scripts. For example, if you have a 3rd party JS library, put this script after that.
- The Script should be put between body tags.
For initializing the Appreneur SDK, make the following changes to AppDelegate.m file
- How to: In the AppDelegate.m file
- Import the Appreneur framework
- Call [NTracker application:application willFinishLaunchingWithOptions:launchOptions] function into the start section
If you did not call the (BOOL)application:(UIApplication *)application willFinishLaunchingWithOptions:(nullable NSDictionary *)launchOptions method in this class, you should also copy this method with the Appreneur API for initializing SDK.
Refer to the sample code of initializing the Appreneur SDK below.
Appreneur SDK initiation
#import "AppDelegate.h"
#import <Appreneur/Appreneur.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application willFinishLaunchingWithOptions:(nullable NSDictionary *)launchOptions {
[NTracker application:application willFinishLaunchingWithOptions:launchOptions];
// recommended section
return YES;
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// not recommended section
return YES;
}
- You should add #import <Appreneur/Appreneur.h> in the import section.
For initializing the Appreneur SDK, make the following changes to AppDelegate.swift file
- How to : In the AppDelegate.swift file
- Import the Appreneur framework
- Call the NTracker.application(application, willFinishLaunchingWithOptions: launchOptions) method into the start section
If you did not call the func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool method in this class, you should also copy this method with the Appreneur API for initializing SDK.
Refer to the sample code of initializing the Appreneur SDK below.
initializing the Appreneur SDK
import UIKit
import UserNotifications
import Appreneur
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate, UNUserNotificationCenterDelegate {
var window: UIWindow?
func application(_ application: UIApplication,
willFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
NTracker.application(application, willFinishLaunchingWithOptions: launchOptions)
// recommended section
return true
}
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// not recommended section
return true
}
- You should call func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool after calling the Appreneur SDK initiation, ensuring the ViewController has not been left out for tracking.
- You should add import Appreneur in the import section.
Next Steps
Congratulations! With Appreneur SDK initiation, Appreneur starts to collect data from targeted user devices and begins to analyze user data.
Step 4. Integrate APIs and Comprehensive analytics
Getting started with comprehensive analytics
For users who are looking for a more comprehensive analytics service, your app code should call each API for the data you would like to gather. If these APIs are called effectively, Appreneur will gather more detailed information regarding events, revenues, handled exception errors, etc. directly from user devices. Apart from usual user pattern data, Appreneur produces additional user pattern data based on diverse event data. Our unique user pattern analytic services are outlined below.
- Event churn data : Sort out events by screen users are engaged with and produce event churn data
- Comprehensive Ad revenue analytics: Collect Ad impression count and Ad Click count and provide comprehensive ad revenue analytics
- Solid error management: Provide unique 4 stage / 7 status methodology error management for exception errors defined by developers
- LTV and ARPD forecast: Analyze LTV and ARPD based on the revenue stream
- Rich CRM data : Provide rich CRM data based on age, gender, birthday, user picture etc.
In addition, Appreneur provides you with NEST Ad Campaign, User Experience, User Flow Analytics based on user event data collected from user devices.
Custom Forms and Events Analytics
In the mobile application environment, user behaviors can be tracked through Forms and Events. Android Apps have a least one activity and fragment for all device activities and most apps have several. The Appreneur SDK tracks Activity, Fragment, and Dialog form classes to get activity data from user devices.
In the mobile application environment, user behaviors can be tracked through Forms(Screens) and Events. Appreneur tracks Hybrid apps with HTML pages since hybrid apps use these HTML pages to compose screens. All event tracking is done through HTML Pages. For this, you must change the auto to false first in the attribute value setting.
<script src="https://appreneur.nestpia.com/release/ntracker.js" auto="false"></script>
<!DOCTYPE html>
<html>
<head></head>
<body>
<script src="https://appreneur.nestpia.com/release/ntracker.js" auto="false"></script>
</body>
</html>
In the mobile application environment, user behaviors can be tracked through Forms and Events. The iOS App has at least one view controller and most apps have several. The UIViewController class defines the shared behavior that is common to all view controllers. You rarely create instances of the UIViewController class directly. Instead, you subclass UIViewController and add the methods and properties needed to manage the view controller's view hierarchy. The Appreneur SDK tracks the methods and properties of the UIViewController class. Hence, if your app has a custom view controller classes instead of a derived class of the UIViewController class, Appreneur is unable to track it.
In the mobile application environment, user behaviors can be tracked through Forms and Events. The iOS App has at least one view controller and most apps have several. The UIViewController class defines the shared behavior that is common to all view controllers. You rarely create instances of the UIViewController class directly. Instead, you subclass UIViewController and add the methods and properties needed to manage the view controller's view hierarchy. The Appreneur SDK tracks the methods and properties of the UIViewController class. Hence, if your app has a custom view controller classes instead of a derived class of the UIViewController class, Appreneur is unable to track it.
Custom Form tracking
Firstly, You should change the tracking property of form in the Appreneur configuration. Go to the appreneur.config file in your project and change the default value from “True” to “False” in the "autoTrackForm" : "true". True means that form data will be automatically collected by Appreneur. False means that the user will manually track this value through a separate independent API.
You should add the Appreneur package under any existing imports in related classes
Where / when MUST call this API in all Activity classes defined as “form” of your app. The form means display screens shown to users when navigating through the app. Make the following changes to Activity.onCreate method clauses. How to
- Create the tracker instance in the Activity.onCreate method clauses.
- To start the tracking process, MUST call the create() method and start() method simultaneously (such as in the case below tracker = NForm.create().start()).
tracker = NForm.create("Main", this, savedInstanceState).start();Call APIs for starting tracking process
import com.nxstinc.appreneur.NForm;
public class MainActivity extends Activity {
private NForm tracker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tracker = NForm.create("Main", this, savedInstanceState).start();
//
setContentView(R.layout.activity_main);
}
There are two ways to allocate the Activity Tracking objects. Choose one of the below and allocate an object. The return value is the tracker object.
- Allocate an object by setting form names.
Package com.nxstinc.appreneur Class NForm public static NForm create( @NonNull String name, @NonNull android.app.Activity activity, @Nullable android.os.Bundle savedInstanceState )You should call this method if your app code is encrypted with the [Code Obfuscation]
- Allocate an object by using the class name of each Activity.
Package com.nxstinc.appreneur Class NForm public static NForm create( @NonNull android.app.Activity activity, @Nullable android.os.Bundle savedInstanceState )
API structure to start tracking process
| Package | com.nxstinc.appreneur |
| Class | NForm |
| |
Allocating an object has always been paired with start() method to track Activities.
Form tracking based on fragment
Some Android applications have one more fragment in the UI structure. In this case of the fragments, we have to track the fragment forms in a different way. In addition to tracking Activity forms, you should also integrate the Fragment API for tracking exact forms in your app.
Where / when MUST call this API in all Fragment classes defined as “form” of your app. The form means display screens shown to users when navigating through the app. Make the following changes to Fragment.onCreate method clauses. How to
- Allocate the tracker instance in the Fragment.onCreate method clauses.
- To start tracking process, MUST call the create() method and start() method simultaneously (such as in the case below tracker = NFragment.create().start()).
tracker = NFragment.create(this, savedInstanceState).start();
Call APIs for starting tracking
import com.nxstinc.appreneur.NFragment;
public class MyFragment extends Fragment {
private NFragment tracker;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
tracker = NFragment.create(this, savedInstanceState).start();
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_blank, container, false);
return view;
}
There are two ways to allocate Fragment Tracking objects. Choose one of the below and allocate an object. The return value is the tracker object.
- Allocate an object by setting form names.
Package com.nxstinc.appreneur Class NFragment public static NFragment create( @NonNull String name, @NonNull android.app.Fragment fragment, @Nullable android.os.Bundle savedInstanceState )You should call this method if your app code is encrypted with the [Code Obfuscation]
- Allocate an object by using the class name of each Fragment.
Package com.nxstinc.appreneur Class NFragment public static NFragment create( @NonNull android.app.Fragment fragment, @Nullable android.os.Bundle savedInstanceState )API structure to start tracking process
Package com.nxstinc.appreneur Class NFragment public NFragment start()Allocating an object has always been paired with start() method to track Fragments.
Form Flow Tracking on the Activity Path
The UI structure of Android apps varies in composition. If your application has the Master/Detail composition structure or Activity/Fragment changes frequently, it might be able to cause errors in tracking connections from Activity(correctly "form") to Activity. To prevent this issue in advance, use this API.
If your Application has a single view composition structure and independent Activities(forms), you do not need to use this API.
Where / when Call this API whenever an event occurs in the startActivity method clause to open a new Actvity. How to Call the tracker.trackIntent() when the onClick() method is called to open a new form in your application. At the time of calling this API, you MUST set the Inent argument into this API.
Call APIs to open a new Activity
button_next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(MainActivity.this, Main2Activity.class);
tracker.trackIntent(i);
startActivity(i);
}
});
Activity connection API structure
| Package | com.nxstinc.appreneur |
| Class | NForm |
|
|
The argument value of the NTracker.start() API is HTML Pages. HTML pages are the basic unit of Appreneur Hybrid application form tracking and this API should be called in all HTML pages of your app. Where / when Use this API to track the form(Correctly “HTML page”) on the all HTML pages How to Call the NTracker.start(pageData) API in all HTML pages of your application.
Call API for starting tracking
window.addEventListener("load", function(event) {
NTracker.start();
});
document.addEventListener("DOMContentLoaded", function(event) {
NTracker.start();
});
document.addEventListener("deviceready", function(event) { // Cordova
NTracker.start();
});
$(function() { // jquery
Ntracker.start();
});
Form Tracking API object type
| name (string) | Set the name of the current page. default : document.location.href |
Firstly, You should change the tracking property of the form in the Appreneur configuration. Go to the Appreneur.config file in your project and find the data API setting. Change the default value from “True” to “False” in the "autoTrackForm": true". True means that form data will be automatically collected by Appreneur SDK. False means that the user will manually track this value through a separate independent API.
Where / When make the following changes to ViewController.h and ViewController.m in all View Controller class sections How to
- Do a property (Type = id , Property name = tracker ) declaration in ViewController.h
You are able to change the property name. If you change the name of property, you should use this same name in all sections.
You should add @import Appreneur; under any existing imports in the header files.
Declare @property (strong, atomic) id tracker in the Interface declaration clause.
#import <UIKit/UIKit.h> #import <Appreneur/Appreneur.h> @interface ViewController : UIViewController { } @property (strong, atomic) id /*NTracker * */ tracker; @end - Call the create method and the start method simultaneously (such as in the case below _tracker = [[NForm create:@"Main" withViewController:self] start];) to start the tracking process after allocating _tracker = [ ] in the viewDidLoad () instance in ViewController.m
Call APIs for starting tracking process
#import "ViewController.h" #import <objc/runtime.h> @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; _tracker = [[NForm create:@"Main" withViewController:self] start]; }
There are two ways to allocate Form Tracking objects. Choose one of the below and allocate an object. The return value is the tracker object.
- Allocate an object by setting form names
header Appreneur/Appreneur.h Class NForm + (nonnull NForm *) create:(nonnull NSString *) name withViewController:(nonnull UIViewController *) viewController;You should call this method if your app code is encrypted with the [Code Obfuscation]
- Allocate an object by using the class name of each ViewController
header Appreneur/Appreneur.h Class NForm + (nonnull NForm *) create:(nonnull UIViewController *) viewController;
API structure to start tracking process
| header | Appreneur/Appreneur.h |
| Class | NForm |
| |
Allocating an object has always been paired with start method to track ViewControllers
Firstly, You should change the tracking property of the form in the Appreneur configuration. Go to the appreneur.config file in your project and find the data API setting. Change the default value from “True” to “False” in the "autoTrackForm": true". True means that form data will be automatically collected by Appreneur. False means that the user will manually track this value through a separate independent API.
Where / When make the following changes to ViewController.swift in all ViewController class sections How to Call the create() method and tracker = NForm.create("Main", with: self).start() to start for tracking process. This should be done after allocating tracker = [] in the viewDidLoad() method of ViewController.swift.
You should add import Appreneur under any existing imports.
Call APIs for starting tracking process
import UIKit
import Appreneur
class ViewController: UIViewController {
var tracker: NForm!
override func viewDidLoad() {
super.viewDidLoad()
tracker = NForm.create("Main", with: self).start()
}
There are two ways to allocate Form Tracking objects. Choose one of the below and allocate an object. The return value is the tracker object.
- Allocate an object by setting form names
Framework Appreneur Class NForm class func create(_ name: String, with viewController: UIViewController) -> NFormYou should call this method if your app code is encrypted with the [Code Obfuscation]
- Allocate an object by using the class name of each ViewController.
Framework Appreneur Class NForm class func create(_ viewController: UIViewController) -> NForm
API structure to start tracking process
| Framework | Appreneur |
| Class | NForm |
| |
Allocating an object has always been paired with start() method to track forms
Advanced Custom Form Tracking: Dialog Type Form Tracking(Optional)
If you would like to include these screens in UI tracking but your app has various dialog type UI forms (such as pop-up screens), Appreneur form tracking feature enables you to track the dialog forms by separating main forms and dialog type subforms. For example, if the application is shown a pop-up form(screen) for payment process, Appreneur provides more accurate user data by separating payment forms from all other forms. In this, your case, follow the process below.
If you think this feature is not necessary for your analytics, you do not need to use this API.
Where / when Call this API whenever the dialog forms are opened by the Event Listener in related Dialog classes. How to
- Create NDialog dialogTracker = tracker.dialog() Dialog Form Instance into the Dialog class
- Call dialogTracker.start() method to start the tracking
- Whenever the dialog form closes, MUST call dialogTracker.destroy() method.
Call APIs for dialog form tracking
button_purchase.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
final NDialog dialogTracker = tracker.dialog("PurchaseDialog");
AlertDialog.Builder builder = new AlertDialog.Builder(Main2Activity.this);
builder.setMessage("Purchase Dialog")
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
dialogTracker.trackPurchase("item-1", 1, 0.99);
dialogTracker.trackEvent("OK");
}
})
.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
dialogTracker.trackEvent("Cancel");
}
});
AlertDialog dialog = builder.create();
dialog.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialogInterface) {
dialogTracker.destroy();
}
});
dialogTracker.start();
dialog.show();
}
});
The structure of objects and APIs for dialog form tracking is as follows.
- Allocate an object by setting the dialog screen names.
Package com.nxstinc.appreneur Class NForm public NDialog dialog( @NonNull String name // Dialog name ) - Start tracking API structure
Package com.nxstinc.appreneur Class NDialog public NDialog start() - Close tracking API structure
Package com.nxstinc.appreneur Class NDialog public void destroy()
Every time the dialog forms are closed in your application, you MUST call this destroy() method to prevent memory crashes.
Where / When Call this API whenever the dialog forms is opened by Delegates in related Dialog classes.
How to- Allocate NForm *dialog = [_tracker dialog:@"MyDialog"] Dialog Form Instance into the Dialog class
- Call [dialog start] method to start the tracking
- Whenever the dialog screen closes, MUST call [dialog destroy] method.
Call APIs for dialog form tracking
NForm *dialog = [_tracker dialog:@"MyDialog"];
UIAlertController* alert = [UIAlertController alertControllerWithTitle:@"My Alert"
message:@"This is an alert."
preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction* defaultAction = [UIAlertAction actionWithTitle:@"OK"
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action) {
[dialog destroy];
}];
[alert addAction:defaultAction];
[dialog start];
[self presentViewController:alert animated:YES completion:nil];
The structure of objects and APIs for dialog form tracking is as follows
- Allocate an object by setting the dialog form names
header Appreneur/Appreneur.h Class NForm - (nonnull NForm *) dialog: (nonnull NSString *) name; // dialog form name - Start tracking API structure
header Appreneur/Appreneur.h Class NForm - (nonnull NForm *) start; - Close tracking API structure
header Appreneur/Appreneur.h Class NForm - (void) destroy;
Every time the dialog forms are closed in your application, you MUST call this destroy() method to prevent memory crashes.
Where / When Call this API whenever the dialog forms(or “screens”) is opened by Delegates in related Dialog classes. How to
- Allocate let dialog:NForm! = tracker.dialog("MyDialog") Dialog Form Instance into the Dialog class
- Call dialog.start() method to start the tracking
- Whenever the dialog screen closes, MUST call dialog destroy() method.
Call APIs for dialog form tracking
let dialog:NForm! = tracker.dialog("MyDialog")
let alert = UIAlertController(title: "My Alert", message: "This is an alert.", preferredStyle: .alert)
alert.addAction(UIAlertAction(title: NSLocalizedString("OK", comment: "Default action"), style: .default, handler: { _ in
dialog.destroy()
}))
dialog.start()
self.present(alert, animated: true, completion: nil)
The structure of objects and APIs for dialog screen tracking is as follows
- Allocate an object by setting the dialog form names
Framework Appreneur Class NForm func dialog(_ name: String) -> NForm - Start tracking API structure
Framework Appreneur Class NForm func start() -> NForm - Close tracking API structure
Framework Appreneur Class NForm func destroy()
Every time the dialog forms are closed in your application, you MUST call this destroy() method to prevent memory crashes.
Custom Event tracking
In the mobile application, events always occur on forms (Correctly "Viewing screens"). Hence, all forms have a lot of event methods. To track events, call this API for every event tracking in your app code.
The object for event custom tracking API is the same as the one of form tracking.
Where / when Whenever an event occurs in all forms, this API should be called into the event handling method clause of all UI classes. And then, the event tracking process starts immediately on the form. How to Call tracker.trackEvent() method into the event handling method clause(such as in the case below onClick(View view))
Call API for event tracking
button_event.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
tracker.trackEvent("button_event click");
}
});
Event API structure
| Package | com.nxstinc.appreneur |
| Class | NForm |
|
|
When an event occurs through the HTML page, Event ID should be set as argument value NTracker.trackEvent() API. Event ID is the event generated by app users and should be called whenever an event occurs. Where / when Whenever an event occurs in all HTML pages, this API is called into the event method handling method clauses. And then, the event tracking process starts immediately on the form. How to Call the NTracker.trackEvent(eventData) method in the eventListener method clause whenever an event occurs.
Call API for events tracking
document.getElementById("button-1").addEventListener("click", function(e) {
NTracker.trackEvent({
eventId: "button-1 click",
});
});
Event API structure
| eventId (string) | Event Identifier |
Where / When Whenever an event occurs in all forms, this API is called into the event method handling method clause of all ViewController classes. Then, the event tracking process starts immediately on the form. How to Call [_tracker trackEvent:@"event click"] method into the event handling method clause (such as in the case below EventButtonPressed:(UIButton *)sender)
Call API for event tracking
- (IBAction)EventButtonPressed:(UIButton *)sender {
[_tracker trackEvent:@"Pressed"];
}
Event API structure
| header | Appreneur/Appreneur.h |
| Class | NForm |
|
|
Where / When Whenever an event occurs in all forms, this API is called into the event method handling method clause of all ViewController classes. Then, the event tracking process starts immediately on the form. How to Call tracker.trackEvent("Pressed") into the event handling method clause (such as in the case below EventButtonPressed:(UIButton *)sender)
Call API for event tracking
@IBAction func buttonPressed(sender : UIButton) {
tracker.trackEvent("Pressed")
}
Event API structure
| Framework | Appreneur |
| Class | NForm |
|
|
Revenue Analytics
The Appreneur revenue analytic service is a pivotal feature for your business. The revenue API should be a priority when determining which APIs to integrate into your app. If the Revenue data will be collected through this API from your app user devices, you are able to view the LTV and various forecasting revenue stream such as classified revenue data by location, behavior, and user group, etc.. Follow the step below to integrate Revenue API.
- Choose an app revenue source into your app
- In-App Purchase : Average revenue derived from the purchase of in-app content through Google Pay/Apple Pay. This type of purchase is never done through credit/debit cards, etc.
- Payment: Average revenue derived from the purchase of in-app content through credit/debit cards, etc. This type of purchase is never done through Google Pay/Apple Pay
- Ad Revenue: Ad revenue from advertisements served in your app
- Check to integrate Revenue APIs into your code section relevant to the revenue source. Call APIs in the event method clause at the time of transaction completion when the revenue event occurs.
In-App purchase Revenue Tracking
This API is only used for In-App Purchase transactions made with Google Pay and Apple Pay.
Do not use this API for In-App Purchases paid with debit/credit cards, or Paypal, etc.
Where / whenCall this API into the event handler method clause at the time of transaction completion. How to
- Call tracker.trackPurchase(name, count, amount) method in the transaction event method clause at the time of In-App Purchase transaction completion.
- Set the argument value with the transaction counts and amounts into this API.
Call API for In-App Purchase Revenue Tracking
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == REQUEST_CODE) {
int responseCode = data.getIntExtra("RESPONSE_CODE", 0);
String purchaseData = data.getStringExtra("INAPP_PURCHASE_DATA");
String dataSignature = data.getStringExtra("INAPP_DATA_SIGNATURE");
if (resultCode == RESULT_OK) {
tracker.trackPurchase("item-1", 1, 0.99);
...
}
}
}In-App Purchase API Structure
| Package | com.nxstinc.appreneur |
| Class | NForm |
|
|
This API is only used for In-App Purchase transactions made with Google Pay and Apple Pay.
Do not use this API for In-App Purchases paid with debit/redit cards, or Paypal, etc.
Where / whenCall this API into the event handler method clause at the time of transaction completion. How to
- Call NTracker.trackPurchase (inAppPurchase) method in the transaction event method clause at the time of the In-App Purchase transaction completion.
- Set the argument value with the transaction counts and amounts into this API.
Call API for In-App Purchase Revenue Tracking
function onComplete() {
NTracker.trackPurchase({
name: "item-1",
count: 1,
amount: 1.99,
});
...
}
In-App Purchase API object type
| name (string) | Product Name |
| count (int) | Amount |
| amount (double) | Total Price(USD) |
This API is only used for In-App Purchase transactions made with Google Pay and Apple Pay.
Do not use this API for In-App Purchases paid with debit/credit cards, or Paypal, etc.
Where / When Call this API into event handler method clause at the time of transaction completion. How to
- Call [_tracker trackPurchase: count: amount:] method in the transaction event method clause at the time of In-App Purchase transaction completion
- Set the argument value with the transaction counts and amounts into this API
Call API for In-App Purchase Revenue Tracking
- (void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchased:
[_tracker trackPurchase:@"item-1" count:1 amount:0.99];
break;
case SKPaymentTransactionStateFailed:
break;
case SKPaymentTransactionStateRestored:
break;
}
}
}
In-App Purchase API Structure
| header | Appreneur/Appreneur.h |
| Class | NForm |
|
|
This API is only used for In-App Purchase transactions made with Google Pay and Apple Pay.
Do not use this API for In-App Purchases paid with debit/credit cards, or Paypal, etc.
Where / When Call this API into event handler method clause at the time of transaction completion How to
- Call tracker.trackPurchase(item, count: count, amount: amout) method in the transaction event method clause at the time of In-App Purchase transaction completion
- Set the argument value with the transaction counts and amounts into this API
Call API for In-App Purchase Revenue Tracking
func paymentQueue(_ queue: SKPaymentQueue,
updatedTransactions transactions: [SKPaymentTransaction]) {
for transaction in transactions {
switch transaction.transactionState {
case .purchased:
tracker.trackPurchase("item-1", count: 1, amount: 0.99)
break
case .failed:
break
case .restored:
break
}
}
}
In-App Purchase API Structure
| Framework | Appreneur |
| Class | NForm |
|
|
Payment Revenue Tracking
This API is only used for all Payment transactions made with including subscription payments, trading events, and payments with credit/debit/Paypal, etc.
Do not use this API for Payment paid with Google Pay and the Apple Pay.
Where and when Call this API into the event handler method clause at the time of the transaction completion How to
- Call tracker.trackPayment(name, count, amount) method in the transaction event method clause at the time of Payment transaction completion.
- Set the argument value with the transaction counts and amounts into this API.
Call API for Payment Revenue Tracking
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == PAYPAL_REQUEST_CODE) {
//If the result is OK
if (resultCode == Activity.RESULT_OK) {
tracker.trackPayment("item-1", 1, 0.99);
}
}
}
Payment API structure
| Package | com.nxstinc.appreneur |
| Class | NForm |
|
|
This API is only used for all Payment transactions made with including subscription payments, trading events, and payments with credit/debit/Paypal, etc.
Do not use this API for Payment paid with Google Pay and the Apple Pay.
Where / When Call this API into the event handler method clause at the time of the transaction completion How to
- Call NTracker.trackPayment(paymentData) method in the transaction event method clause at the time of Payment transaction completion.
- Set the argument value with the transaction counts and amounts into this API.
Call API for Payment Revenue Tracking
function onComplete() {
NTracker.trackPayment({
name: "item-1",
count: 1,
amount: 1.99,
});
...
}
Payment API object type
| name (string) | Product Name |
| count (int) | Amount |
| amount (double) | Total Price(USD) |
This API is only used for all Payment transactions made with including subscription payments, trading events, and payments with credit/debit/Paypal, etc.
Do not use this API for Payment paid with Google Pay and the Apple Pay
Where / When Call this API into the event handler method clause at the time of the transaction completion How to
- Call [_tracker trackPayment: count: amount:] method in the transaction event method clause at the time of the payment transaction completion
- Set the argument value with the transaction counts and amounts into this API
Call API for Payment Revenue Tracking
- (void)payPalPaymentViewController:(id)paymentViewController
didCompletePayment:(id)completedPayment {
[_tracker trackPayment:@"item-1" count:1 amount:0.99];
}Payment API structure
| header | Appreneur/Appreneur.h |
| Class | NForm |
|
|
This API is only used for all Payment transactions made with including subscription payments, trading events, and payments with credit/debit/Paypal, etc.
Do not use this API for Payment paid with Google Pay and the Apple Pay
Where / When Call this API into the event handler method clause at the time of the transaction completion How to
- Call tracker.trackPayment(name, count, amount) method in the transaction event method clause at the time of Payment transaction completion
- Set the argument value with the transaction counts and amounts into this API
Call API for Payment Revenue Tracking
func payPalPaymentViewController(_ paymentViewController: PayPalPaymentViewController,
didComplete completedPayment: PayPalPayment) {
tracker.trackPayment("item-1", count: 1, amount: 0.99)
}Payment API structure
| Framework | Appreneur |
| Class | NForm |
|
|
Ad Revenue Tracking
These APIs are used for collecting impression data and click data from advertisements served in your app.
If your app does not have 3rd party advertising SDK or has In-house Ads, you do not need to integrate this API. This API is only for Ad Revenue tracking purpose.
Where / whenCall the Appreneur Ad Impression/Click APIs in the method clause whenever the Impression/Click event handler method of 3rd party Ad SDK API is called. How to
- Call tracker.trackAdImpression() method into impression event handler method clauses of 3rd party Ad SDK.
- Call tracker.trackAdClick() method into click event handler method clauses of 3rd party Ad SDK.
Call API for Ad Revenue Tracking
mAdView.setAdListener(new AdListener() {
@Override
public void onAdLoaded() {
tracker.trackAdImpression();
}
@Override
public void onAdFailedToLoad(int errorCode) {
}
@Override
public void onAdOpened() {
tracker.trackAdClick();
}
@Override
public void onAdLeftApplication() {
}
@Override
public void onAdClosed() {
}
});
Ad Revenue APIs structure
- Ad Impression count API
Package com.nxstinc.appreneur Class NForm public void trackAdImpression() - Ad Click count API
Package com.nxstinc.appreneur Class NForm public void trackAdClick()
These APIs are used to collect impression data and click data from advertisements served in your app.
If your app does not have 3rd party advertising SDK or has In-house ads, you do not need to integrate this API. This API is only used for Ad Revenue Tracking purpose.
Where / whenCall the Appreneur Ad Impression/Click APIs in the Impression/Click event handler method clause whenever the 3rd party Ad SDK API is called. How to
- Call NTracker.trackAdImpression() into impression event handler method clauses.
- Call NTracker.trackClick() into click event handler method clauses.
Call API for the Ad Revenue Tracking
- Ad impression count tracking
document.getElementById("ad-banner").addEventListener("load", function(e) { NTracker.trackAdImpression(); }); - Ad click count tracking
document.getElementById("ad-banner").addEventListener("click", function(e) { NTracker.trackAdClick(); });
These APIs are used for collecting impression data and click data from advertisements served in your app.
If your app does not have the 3rd party advertising SDK or has In-house ads, you do not need to integrate this API. This API is only for Ad Revenue Tracking purpose.
Where / When Call the Appreneur Ad impression/click APIs in the method clause whenever the Impression/Click event handler method of 3rd party Ad SDK API is called. How to
- Call [_tracker trackAdImpression] method in impression event handler method clauses of 3rd party Ad SDK.
- Call [_tracker trackAdClick] method in click event handler method clauses of 3rd party Ad SDK.
Call APIs for Ad Revenue Tracking
- (void)adViewDidClick:(AdView *)adView {
[_tracker trackAdClick];
}
- (void)adViewWillLogImpression:(AdView *)adView {
[_tracker trackAdImpression];
}Ad Revenue APIs structure
- Ad impression count API
header Appreneur/Appreneur.h Class NForm - (void) trackAdImpression; - Ad click count API
header Appreneur/Appreneur.h Class NForm - (void) trackAdClick;
These APIs are used for collecting impression data and click data from advertisements served in your app.
If your app does not have 3rd party advertising SDK or has In-house ads, you do not need to integrate this API. This API is only for Ad Revenue Tracking purpose.
Where / WhenCall the Appreneur Ad impression/click APIs in the method clause whenever the Impression/Click event handler method of 3rd party Ad SDK API is called. How to
- Call tracker.trackAdImpression method in impression event handler method clause of 3rd party ad SDK.
- Call tracker.trackAdClick method in click event handler method clause of 3rd party ad SDK.
Call APIs for Ad Revenue Tracking
func adViewDidClick(adview : AdView) {
tracker.trackAdClick()
}
func adViewWillLogImpression(adview : AdView) {
tracker.trackAdImpression()
}
Ad Revenue APIs structure
- Ad impression count API
Framework Appreneur Class NForm func trackAdImpression() - Ad click count API
Framework Appreneur Class NForm func trackAdClick()
Handled Exception Errors Analytics
This API is used to analyze arguments of the exception handling errors defined by app developers. The supported argument type is String or Throwable/Exception. This API categorizes errors and argument type by UI and Non-UI sections. In Java, the Throwable class is the superclass of all errors and exceptions. With proper handling of throwable class, you can pinpoint why certain errors occur. That’s why Appreneur provides you with another error tracking API method for throwable/exception. The supported argument type for this API is Throwable/Exception.
This APIs are used to analyze arguments of exception handling errors defined by application developers. The supported argument type is String or Object. This API does not have any categorizes errors and have flexible argument type.
These APIs are used to analyze arguments for exception handling errors defined by application developers. The supported argument type is NSString or NSError. This API categorizes errors and argument type by UI and Non-UI sections.
These APIs are used to analyze arguments for exception handling errors defined by application developers. The supported argument type is String or Error. This API categorizes errors and argument type by UI and Non-UI sections.
Handled UI Exception Errors
Where / when Call this API in handled exception clause whenever exception errors occur in Activity / Fragment classes How to
- Call tracker.trackError("ERROR MESSAGE") method in handled exception clause at the time of errors occur.
- Set the argument value in this method. The error message argument type is string only.
Argument Type of Handled UI Exception Error API
if (error != 0) {
tracker.trackError("error != 0");
}
Handled UI Exception Error API structure
| Package | com.nxstinc.appreneur |
| Class | NForm |
|
|
Handled UI Throwable/Exception Errors
This API tracks and analyzes Throwable/Exception errors caused by java.lang.Throwable / java.lang.Exception during application has been running. The supported argument type for this API is Throwable/Exception.
Where / when Call this API in Catch clause for Throwable/Exception Handling whenever errors occur in Activity / Fragment classes. How to
- Call tracker.trackError(Argument) method in Catch clause at the time of errors occur.
- Set the argument value in this method. The error message argument type is Throwable/Exception only.
Argument Type of Handled UI Exception Error API
try {
throw new RuntimeException("MyException");
} catch (Exception ex) {
tracker.trackError(ex);
ex.printStackTrace();
}
Argument Type of Handled UI Throwable Error API
try {
throw new RuntimeException("MyException");
} catch (Throwable th) {
tracker.trackError(th);
th.printStackTrace();
}
Throwable/Exception Error API structure
| Package | com.nxstinc.appreneur |
| Class | NForm |
|
|
Handled UI Exception Errors
Where / when Call this API in handled exception clause whenever exception errors occur in JavaScript codes How to
- Call NTracker.trackError(errorMessage) in handled exception clause at the time of errors occur.
- Set the argument value in this method. The error message argument type is string and object.
The String Argument Type of Handled Exception Error API
NTracker.trackError({
error: "Error Message",
});
The Object Argument Type of Handled Exception Error API
NTracker.trackError({
error: {
message : "Error Sample",
lineNo : 1,
}
});
Handled Exception Error API object type
| error (object/string) | Object or String |
Handled UI Exception Errors
Where / When Call this API in handled exception clause whenever exception errors occur in ViewController classes. How to
- Call [_tracker trackError:@"ERROR MESSAGE"] method in handled exception clause at the time of errors occur
- Set the argument value in this method. The error message argument type is only NSString or NSError.
Argument Type of Handled UI Exception Error API
if (error != 0) {
[_tracker trackError:@"error != 0"]; //NSString Type
}
// or………….
if (error != nil) {
[_tracker trackError:error]; //NSError Type
}
Handled UI Exception Error API structure
| header | Appreneur/Appreneur.h |
| Class | NForm |
|
|
Handled UI Exception Errors
Where / When Call this API in handled exception clause whenever exception errors occur in ViewController classes. How to
- Call tracker.trackError("ERROR MESSAGE") in handled exception clause at the time of errors occur
- Set the argument value in this method. The error message argument type is only String or Error.
Argument Type of Handled UI Exception Error API
if error != 0 {
tracker.trackError("error != 0")
}
do {
try
//do something
} catch {
tracker.trackError(error)
}
Handled UI Exception Error API structure
| Framework | Appreneur |
| Class | NForm |
|
|
Handled Non-UI Exception Errors
This API is for Non-UI relevant error tracking like network errors which may happen on asynchronous tasks. The supported argument type is the string only.
Where / When Call this API in handled exception clause whenever exception errors occur in non-UI section How to
- Call NErrorTracker.trackError("ERROR ID", "ERROR MESSAGE") in handled exception clause at the time exception errors occur.
- Set argument value in this method. The error message argument type is string only.
You should add the Appreneur package under any existing imports in related classes
Argument Type of Handled Non-UI Exception Error API
if (200 == httpConnection.getResponseCode()) {
instream = httpConnection.getInputStream();
// ...
} else {
NErrorTracker.trackError("http", String.format(“status : %d”, httpConnection.getResponseCode()));
}
Call API to handle Non-UI Exception errors
AsyncTask task = new AsyncTask() {
@Override
protected Object doInBackground(Object... a) {
// ...
try {
httpConnection = (HttpURLConnection)url.openConnection();
if (200 == httpConnection.getResponseCode()) {
// ...
} else {
NErrorTracker.trackError("http", String.format("status : %d", httpConnection.getResponseCode()));
}
} catch(Throwable throwable) {
throwable.printStackTrace();
} finally {
// ...
}
return null;
}
};
Handled Non-UI Exception Error API structure
| Package | com.nxstinc.appreneur |
| Class | NErrorTracker |
|
|
Handled Throwable/Exception Errors in the Non-UI Sections
This API is for Non-UI relevant error tracking, specifically for throwable/exception errors like network errors which may happen in the asynchronous task. These are typical errors of Android apps, occurring in java.lang.Throwable and java.lang.Exception. The supported argument type is Throwable/Exception.
Where / when Call this API in the Catch clause whenever Throwable/Exception errors occur. How to
- Call NErrorTracker.trackError(Argument) method in the Catch clause at the time Throwable/Exception errors occur.
- Set the argument value in this method. The error message argument type is Throwable/Exception only.
You should add the Appreneur package under any existing imports in related classes
Call API to handle Non-UI Throwable/Exception Errors
AsyncTask task = new AsyncTask() {
@Override
protected Object doInBackground(Object... a) {
// ...
try {
httpConnection = (HttpURLConnection)url.openConnection();
if (200 == httpConnection.getResponseCode()) {
// ...
}
} catch(Exception ex) {
NErrorTracker.trackError("network", ex);
} catch(Throwable throwable) {
NErrorTracker.trackError("network", throwable);
} finally {
// ...
}
return null;
}
};
Handled Non-UI Throwable/Exception Error API structure
| Package | com.nxstinc.appreneur |
| Class | NErrorTracker |
|
|
Handled Non-UI Exception Errors
This API is for Non-UI relevant exception error tracking like network errors which may happen on asynchronous tasks. As this API method is a Class method in Objective-C, you do not need to allocate a new object with this API.
Where / When Call this API in handled exception clause whenever exception errors occur in non-UI section How to
- Call [NErrorTracker trackError:@"ERROR MESSAGE" withError:error] method in handled exception clause (such as the condition clause) at the time of errors occur.
- Set the argument value in this method. The error message argument type is only NSString or NSError.
You should add #import <Appreneur/Appreneur.h> under any existing imports in the header file
Argument Type of Handled Non-UI Exception Error API
if (error != nil) {
[NErrorTracker trackError:@"http" withError:error];
return;
}
// or……
if (statusCode != 200) {
NSString *status_error = [[NSString alloc] initWithFormat:@"%d", statusCode];
[NErrorTracker trackError:@"http status" withError:status_error];
}
Call API to handle Non-UI Exception Errors
NSMutableURLRequest *request = [[NSMutableURLRequest alloc] initWithURL:[NSURL URLWithString: @"https://network.error"]];
id handler = ^(NSData *data, NSURLResponse *response, NSError *error) {
if (error != nil) {
[NErrorTracker trackError:@"http" withError:error];
return;
}
NSHTTPURLResponse *r = (NSHTTPURLResponse *)response;
NSInteger statusCode = [r statusCode];
if (statusCode != 200) {
NSString *status_error = [[NSString alloc] initWithFormat:@"%d", statusCode];
[NErrorTracker trackError:@"http status" withError:status_error];
}
};
NSURLSession *session = [NSURLSession sharedSession];
NSURLSessionTask *task = [session dataTaskWithRequest: request completionHandler: handler];
[task resume];
Handled Non-UI Exception Error API structure
| header | Appreneur/Appreneur.h |
| Class | NErrorTracker |
|
|
Handled Non-UI Exception Errors
This API is for Non-UI relevant exception error tracking like network errors which may happen on asynchronous tasks. As this API method is a Class method in Swift, you do not need to allocate a new object with this API.
Where / When Call this API in handled exception clause whenever exception errors occur in non-UI section How to
- Call NErrorTracker.trackError("ERROR MESSAGE", withError: error!) in handled exception clause (such as the condition clause) at the time of errors occur
- Set the argument value in this method. The error message argument type is only String or Error.
You should add import appreneur under any existing imports.
Argument Type of Handled Non-UI Exception Error API
if error != nil {
NErrorTracker.trackError("http", withError: error!)
}
// or……
if httpResponse.statusCode != 200 {
let e = String(format: "http status: %d", httpResponse.statusCode)
NErrorTracker.trackError("http", withError: e)
return
}
Call API to handle Non-UI Exception Errors
let url = URL(string: "https://network.error")
let task = URLSession.shared.dataTask(with: url!) { (data, response, error) in
if error != nil {
NErrorTracker.trackError("http", withError: error!)
} else {
if let httpResponse = response as? HTTPURLResponse {
if httpResponse.statusCode != 200 {
let e = String(format: "http status: %d", httpResponse.statusCode)
NErrorTracker.trackError("http", withError: e)
return
}
}
if let usableData = data {
print(usableData)
}
}
}
task.resume()
Handled Non-UI Exception Error API structure
| Framework | Appreneur |
| Class | NErrorTracker |
|
|
Crashes / Uncaught Exception Errors
In Android apps, the system error reporting method is the Thread.setDefaultUncaughtExceptionHandler() method. Uncaught exceptions are handled in instances where your app occurred unexpected errors at runtime and are often lethal, causing the app to crash as a result. Uncaught exceptions can be sent to Appreneur System automatically by setting the UncaughtExceptions property to True in the Appreneur.config file. All system exceptions sent using automatic exception measurement are reported as log data in the Appreneur console.
When using automatic reporting of the crash errors, keep the following in mind:
- All crash exception errors sent using automatic error measurement are reported as log data in the Appreneur SDK.
- In the Appreneur console, the description field of crash errors is automatically set using the stack trace logs.
Automatic Configuration
To send all uncaught exceptions in your app automatically to Appreneur Analytics, Keep this property value of the configuration file as it is:
"useUncaughtException" : trueAfter sending an exception using automatic exception measurement, the exception will be passed on to Thread's default exception handler.
This property value can only be set to true for a single SDK in your app. If specified for multiple SDKs, then the last one to be initialized will be used.
Crashes / Uncaught Exception Errors
Uncaught exceptions are handled in instances where your app occurred unexpected errors at runtime and are often lethal, causing the app to crash as a result. Uncaught exceptions can be sent to Appreneur System automatically by setting the UncaughtExceptions property to True in the Appreneur.config file. All system exceptions sent using automatic exception measurement are reported as log data in the Appreneur console. By default, the description field of error reporting is automatically set using thread dump logs. This feature is set the top-level error-handling function where you can save last-minute logs before user app terminates.
When using automatic reporting of the crash errors, keep the following in mind:
- All crash exception errors sent using automatic error measurement are reported as log data in the Appreneur SDK.
- In the Appreneur console, the description field of crash errors is automatically set using the stack trace logs.
Automatic Configuration
To send all uncaught exceptions in your app to Appreneur Analytics, keep this property value of the configuration file as it is:
"useUncaughtException" : trueThis property value can only be set to true for a single SDK in your app. If specified for multiple SDKs, then the last one to be initialized will be used.
Crashes / Uncaught Exception Errors
Uncaught exceptions are handled in instances where your app occurred unexpected errors at runtime and are often lethal, causing the app to crash as a result. Uncaught exceptions can be sent to Appreneur System automatically by setting the UncaughtExceptions property to True in the Appreneur.config file. All system exceptions sent using automatic exception measurement are reported as log data in the Appreneur console. By default, the description field is automatically set using the thread dump logs. This API can be set the top-level error-handling function where you can save last-minute logs before user app terminates.
When using automatic reporting of the crash errors, keep the following in mind:
- All crash exception errors sent using automatic error measurement are reported as log data in the Appreneur SDK.
- In the Appreneur console, the description field of crash errors is automatically set using the stack trace logs.
Automatic Configuration
To send all uncaught exceptions in your app to Appreneur Analytics, keep this property value of the configuration file as it is:
"useUncaughtException" : trueThis property value can only be set to true for a single SDK in your app. If specified for multiple SDKs, then the last one to be initialized will be used.
window.onerror Handler
The Appreneur SDK collects crash error data from JS codes. The window.onerror() method is an obscure event rarely used, however, this method has a surprisingly high utility. Before the days of FireBug it was difficult to go through the debugging process in the JS runtime. There was no easy way to understand where an error occurred and why. Even with the most robust debugging methods there will still unidentified users plagued by JavaScript errors. The onerror event allows assigning a listener function to be called every time an error occurs in your JavaScript code. The arguments passed to the callback function are: the browser message, the URL of the current page, and the line number that triggered the error. Thus, you will have enough information to debug almost any error. Additionally, assigning a function to onerror also prevents errors from bubbling to the browser, minimizing the annoying browser popups seen with JavaScript errors. Although 3rd party JS libraries and general use of Javascript cause window.onerror, they may not inflict much damage on your app. If you agree on this, you can disable the Appreneur crash reporting service by following the instructions below.
Where / when Add this attribute to script of the initiation in all HTML pages. How to
- Call the Throwable/Exception Argument Clause and tracker.trackError(Argument) method in the Catch clause for the Throwable/Exception Handling
- Set the script attribute onerror="false" as seen below. Appreneur will immediately stop to gather error data from user devices.
Disable Script of Handled Crash API
<!DOCTYPE html>
<html>
<head></head>
<body>
<script src="https://appreneur.nestpia.com/release/ntracker.js" onerror="false"></script>
</body>
</html>
User Profile
Appreneur User Profile displays device name, age, gender, user photo, and birthday information. However, Appreneur is not allowed to collect this private information. To circumvent this issue, use the User Profile APIs to update user profile data and receive more accurate user data analysis. Using this APIs, you are able to have a great insight of your app users on the Appreneur console.
Custom User Profile
Use this API to collect the user device information with user data collected on the sign-up or log-in process of your app.
Where / when Call this API when it is available to get user profile data How to
- Call trackAccount(userId, name, photoUrl, gender, yearOfBirth) method in available clause to get the data.
- Set the Argument Value in this method. The argument type is Nullable, so fill the data fields only.
Argument Value of Custom User Profile API
tracker.trackAccount("userid-1", "Alice", "http://temuri/photo.png", NLog.GENDER_FEMALE, 1980);Custom User Profile API structure
| Package | com.nxstinc.appreneur |
| Class | NForm |
|
|
Argument details of Custom User Profile API
| userId | Email Address or Unique ID |
| name | User Name |
| photoUrl | HTTP URL |
| gender | GENDER_MALE, GENDER_FEMALE, GENDER_OTHER |
| yearOfBirth | Unset = null, Put the year 1980, 2000 |
Where / when Call this API when it is available to get user profile data How to
- Call NTracker.trackAccount(userProfiles) method in available clause to get the data.
- Set the Argument Value in this method. The argument type is Nullable, so fill the data fields only.
Argument Value of Custom User Profile API
NTracker.trackAccount({
userId: "alice@",
name: "alice",
photoUrl: "https://tempuri/photo.jpg",
gender: "F",
yearOfBirth: 1990,
});
Argument details of Custom User Profile API
| userId (string) | User Unique ID or Email account, etc.., |
| name (string) | User Name default : undefined |
| photoUrl (string) | Photo URL default : undefined |
| gender (enum) | ("M" : male , "F" : female, "O" : other) default: undefined |
| yearOfBirth (int) | ex) Put the year 1980, 2000 default: undefined |
Where / When Call this API when it is available to get user profile data How to
- Call [_track trackAccount:name:photoUrl:gender:yearOfBirth] method in available clause to get the data.
- Set the Argument Value in this method. The argument type is Nullable, so fill the data fields only.
Argument Value of Custom User Profile API
[_tracker trackAccount:@"userid" name:@"John" photoUrl:nil gender:GENDER_FEMALE yearOfBirth:1980];
Custom User Profile API structure
| header | Appreneur/Appreneur.h |
| Class | NForm |
|
|
Argument details of Custom User Profile API
| userId | Email Address or Unique ID |
| name | User Name |
| photoUrl | HTTP URL |
| gender | GENDER_MALE, GENDER_FEMALE, GENDER_OTHER |
| yearOfBirth | Unset = 0, Value = 1980(Only the year) |
Where / When Call this API when it is available to get user profile data How to
- Call trackAccount(_ userId: String, name: String?, photoUrl: String?, gender: String?, yearOfBirth: Int) method in available clause to get the data.
- Set the Argument Value in this method. The argument type is Nullable, so fill the data fields only.
Argument Value of Custom User Profile API
tracker.trackAccount("userid", name: "John", photoUrl: nil, gender: GENDER_MALE, yearOfBirth: 1980)
Custom User Profile API structure
| Framework | Appreneur |
| Class | NForm |
|
|
Argument details of Custom User Profile API
| userId | Email Address or Unique ID |
| name | User Name |
| photoUrl | HTTP URL |
| gender | GENDER_MALE, GENDER_FEMALE, GENDER_OTHER |
| yearOfBirth | Unset = 0, Value = 1980(Only the year) |
Facebook User Profile
If your app uses the Facebook authorization process, you can update user device Name, Photo, gender, and age data with this API. This API automatically collects Facebook subscription email, name, picture, and gender data depending on the Facebook access rights granted.
Where / when Call this API when user profile information is loaded after facebook login. The set argument value type is only object. How to After getting the Return Value the moment facebook user profiles are loaded,
- Call tracker.trackAccountForFacebookJSONObject(object) method.
- Set the Return Value as Appreneur API argument value and the set value type as object
Argument Value of Facebook User Profile API
GraphRequest request = GraphRequest.newMeRequest(
AccessToken.getCurrentAccessToken(),
new GraphRequest.GraphJSONObjectCallback() {
@Override
public void onCompleted(JSONObject object, GraphResponse response) {
tracker.trackAccountForFacebookJSONObject(object);
}
});
Bundle parameters = new Bundle();
parameters.putString("fields", "id,name,email,picture,gender,birthday");
request.setParameters(parameters);
request.executeAsync();
Facebook User Profile API structure
| Package | com.nxstinc.appreneur |
| Class | NForm |
|
|
Where / when Call this API when user profile information is loaded after facebook login. The set argument value type is only object. How to After getting the Return Value the moment facebook user profiles are loaded,
- Call NTracker.trackAccountForFacebookJSONObject(object) method.
- Set the Return Value as Appreneur API argument value and the set value type as object
Argument Value of Facebook User Profile API
FB.api('/me', {
fields : 'id,name,email,picture,gender,birthday'
}, function(response) {
NTracker.trackAccountForFacebookJSONObject(response);
});
Argument details of Facebook User Profile API
| facebookJSONObject (object) | FB response |
Where / When Call this API when user profile information is loaded after facebook login. The set argument value type is only object. How to After getting the Return Value the moment facebook user profiles are loaded,
- Call [trackAccountForFacebookJSONObject: (nonnull id) object] method.
- Set the Return Value as Appreneur API argument value and the set value type as object
Argument Value of Facebook User Profile API
[[[FBSDKGraphRequest alloc] initWithGraphPath:@"me"
parameters:@{@"fields" : @"id,name,email,picture,gender,birthday"}]
startWithCompletionHandler:^(FBSDKGraphRequestConnection *connection, id result, NSError *error) {
if (!error) {
NSLog(@"fetched user:%@", result);
[_tracker trackAccountForFacebookJSONObject: result];
}
}];
Facebook User Profile API structure
| header | Appreneur/Appreneur.h |
| Class | NForm |
|
|
Where / When call this API when user profile information is loaded after facebook login. The set argument value type is only object. How to After getting the Return Value the moment facebook user profiles are loaded,
- Call func trackAccount(forFacebookJSONObject object: Any) method.
- Set the Return Value as Appreneur API argument value and the set value type as object
Argument Value of Facebook User Profile API
if FBSDKAccessToken.current() != nil {
let graphRequest = FBSDKGraphRequest(graphPath: "me", parameters: ["fields" : "id,name,email,picture,gender,birthday"])
_ = graphRequest?.start { (connection, result, error) in
self.tracker.trackAccount(forFacebookJSONObject: result!)
}
}
Facebook User Profile API structure
| Framework | Appreneur |
| Class | NForm |
|
|
Optional Form Tracking Methodology
If your app is very complicated and displays a number of different screens, it would be problematic to call the Form Tracking API on every form(screen). To reduce inconvenience and simplify the form tracking process, Appreneur provides you with alternative tracking methods. If AutoTrackingForm is set to = True in the config file then no custom objects exist in the forms when you try to call another API such as Event API or Revenue APIs, Handled Exception APIs, and User Profile APIs, you will be unable to identify which form triggered the API. If this is the case, lookup the Instance to track forms created by Appreneur’s AutoForm Tracker.
The Follow the process below.
- Set the tracking property AutoTrackForm = True in the appreneur.config file.
- Declare and call all of the id trackers as NForm tracker = NForm.find(MainActivity.this) in the Appreneur APIs handler method clause.
- Add if (tracker != null) { tracker.Appreneur APIs call section} clause.
Conversion Form Tracking
button_event.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NForm tracker = NForm.find(MainActivity.this);
if (tracker != null)
tracker.trackEvent("button_event");
}
});
In case of using the find method, you must check null.
Lookup Instance API structure
| Package | com.nxstinc.appreneur |
| Class | NForm |
|
|
The Follow the process below.
- Set the tracking property AutoTrackForm = True in the Appreneur.config file.
- Declare and call all of the id trackers as id tracker = [NForm find:self] in the event handler method clause.
- Add if (tracker != nil) { [tracker Appreneur APIs call section] in the clause.
Conversion Form Tracking
- (IBAction)EventButtonPressed:(UIButton *)sender {
id tracker = [NForm find:self];
if (tracker != nil) {
[tracker trackEvent:@"button1 click"];
}
}
In case of using the find method, you must check nil.
Lookup Instance API structure
| header | Appreneur/Appreneur.h |
| Class | NForm |
|
|
The Follow the process below.
- Set the tracking property AutoTrackForm = True in the Appreneur.config file.
- Declare and call all of the id trackers as let tracker: NForm! = NForm.find(self) in the event handler method clause.
- Add if (tracker != nil) { tracker.Appreneur APIs call section in the clause.
Conversion Form Tracking
@IBAction func buttonPressed(sender : UIButton) {
let tracker: NForm! = NForm.find(self)
if let tracker != nil {
tracker.trackEvent("Button pressed")
}
}
In case of using the find method, you must check nil.
Lookup Instance API structure
| Framework | Appreneur |
| Class | NForm |
|
|
Push Configuration
Getting started
The Appreneur platform regularly provides device activity pattern data and uninstall pattern activity on the Appreneur console. One of the most valuable pieces of information is the app health overview snapshots provided over user devices. When we shorten the analytical cycle to display information in real-time, Appreneur provides precise install and uninstall pattern information. The successful utilization of this data may contribute to the overall success of your app in the long run. Enabling Push configurations in the app is crucial to track user device usage patterns. This feature is also required in order to retrieve user device behavior/pattern analysis in real-time. To get real-time device data the first thing you must do is to register the Appreneur push token into your app. Appreneur only sends silent pushes to track the app status and never tracks push messages your app sends to user devices. Please review the push structure below to ensure the credibility of the Appreneur’s push messages.
Push Message Sequence Flow

Push Sequence Flow
Push Message Payload
The following payload contains the notification with a simple alert message and a data field. The data field includes a tag with the URL identifier of the Appreneur system.
{
"data": {
"tag": "https://appreneur.nestpia.com"
},
"notification": {},
"to": ""
}
How to submit the push information to use push token in your app
FCM/GCM Server Key Registration
Firebase Cloud Messaging (previously known as Google Cloud Messaging — GCM) is a mobile service developed by Google that enables third-party application developers to send push notifications to user devices. You need to create a SERVER_KEY and SENDER_ID to send push notifications. Appreneur only needs the server key information to send silent push messages to your app users.
- The server key information should be input in the Appreneur configuration screen.

Appreneur data configuration
- If you do not have the server key for your Android app, please download it HERE.
FCM/GCM Token Registration
On Appreneur Platform, register the token to send messages to your app users. If there isn’t any setting for push notification on your app, follow the guide here first. Otherwise, If you already have the setting for push notification on your app, follow the process below.
- FCM
Where In the class was inherited from the FirebaseInstanceIdService class How to Call NTracker.instance().registerPushToken(refreshedToken) method in the onTokenRefresh method clause of the class
FCM Token Registration
import com.google.firebase.iid.FirebaseInstanceId; import com.google.firebase.iid.FirebaseInstanceIdService; import com.nxstinc.appreneur.NTracker; public class MyFirebaseInstanceIDService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { String refreshedToken = FirebaseInstanceId.getInstance().getToken(); NTracker.instance().registerPushToken(refreshedToken); } - GCM
Where / when Call this API in the class that implemented GCM process. How to Add the NTracker.instance().registerPushToken(refreshedToken); to the class that implemented GCM process.
GCM Token Registration
gcm = GoogleCloudMessaging.getInstance(getApplicationContext()); regid = gcm.register(getSenderID()); NTracker.instance().registerPushToken(refreshedToken);Token registration API structure
Package com.nxstinc.appreneur Class NTracker public static void registerPushToken( @NonNull String token )
FCM Message Distinction
Provided that you have been sending messages to your app users, those messages should be separated from Appreneur push messages. This API is to check the ownership of push messages.
Where Call this API in the class was inherited from the FirebaseMessagingService class How to Add if (NFirdbaseCloudMessageTracker.checkTrackerSelfPushMessage(remoteMessage)) return; in the onMessageReceived() method clause of the class for checking the ownership of push messages.
The push messages sent out by Appreneur should not be handled by your push handler.
FCM Message Distinction API
import com.nxstinc.appreneur.NFirdbaseCloudMessageTracker;
public class MyFirebaseMessagingService extends FirebaseMessagingService {
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
if (NFirdbaseCloudMessageTracker.checkTrackerSelfPushMessage(remoteMessage))
return;
handleNow();
if (remoteMessage.getNotification() != null) {
Log.d(TAG, "Message Notification Body: " + remoteMessage.getNotification().getBody());
}
}
FCM Message Distinction API structure
| Package | com.nxstinc.appreneur |
| Class | NTracker |
|
|
GCM Message Distinction
Provided that you have been sending messages to your app users, those messages should be separated from Appreneur push messages. This API is to check the ownership of push messages.
Where Call this API clause in the class was inherited from the IntentService class that implemented GCM. How to Add if (!NTracker.instance().checkPushMessage(bundle)) return; to onHandleIntent(Intent intent) method clause of the class
GCM Message Distinction API
public class GcmIntentService extends IntentService {
@Override
protected void onHandleIntent(Intent intent) {
Bundle bundle = intent.getExtras();
if (!NTracker.instance().checkPushMessage(bundle))
return;
}
Push Message Payload
The following payload contains the notification with a simple alert message and a data field. The data field includes a tag with the URL identifier of the Appreneur system.
{
"data": {
"tag": "https://appreneur.nestpia.com"
},
"notification": {},
"to": ""
}
The following payload contains an aps dictionary with a simple alert message. The tag contains a URL identifier of the Appreneur system.
{
"aps": {
"content-available": 1
},
"tag": "https://appreneur.nestpia.com"
}
How to submit the push information to use push token in your app
To follow this step(Push Configuration), Choose iOS or Android depending on the platform your app supports.
FCM/GCM Server Key Registration
Firebase Cloud Messaging (previously known as Google Cloud Messaging — GCM) is a mobile service developed by Google that enables third-party application developers to send push notifications to user devices. You need to create a SERVER_KEY and SENDER_ID to send push notifications. Appreneur only needs the server key information to send silent push messages to your app users.
- The server key information should be input in the Appreneur configuration screen.

Appreneur data configuration
- If you do not have the server key for your Android app, please download it HERE.
FCM/GCM Token Registration
On Appreneur Platform, register the token to send messages to your app users. If there isn’t any setting for push notification on your app, follow the guide here first. Otherwise, If you already have the setting for push notification on your app, follow the process below.
- FCM
Where In the class was inherited from the FirebaseInstanceIdService class How to Call NTracker.instance().registerPushToken(refreshedToken) method in the onTokenRefresh method clause of the class
FCM Token Registration
import com.google.firebase.iid.FirebaseInstanceId; import com.google.firebase.iid.FirebaseInstanceIdService; import com.nxstinc.appreneur.NTracker; public class MyFirebaseInstanceIDService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { String refreshedToken = FirebaseInstanceId.getInstance().getToken(); NTracker.instance().registerPushToken(refreshedToken); } - GCM
Where / when Call this API in the class that implemented GCM process. How to Add the NTracker.instance().registerPushToken(refreshedToken); to the class that implemented GCM process.
GCM Token Registration
gcm = GoogleCloudMessaging.getInstance(getApplicationContext()); regid = gcm.register(getSenderID()); NTracker.instance().registerPushToken(refreshedToken);Token registration API structure
Package com.nxstinc.appreneur Class NTracker public static void registerPushToken( @NonNull String token )
FCM Message Distinction
Provided that you have been sending messages to your app users, those messages should be separated from Appreneur push messages. This API is to check the ownership of push messages.
Where Call this API in the class was inherited from the FirebaseMessagingService class How to Add if (NFirdbaseCloudMessageTracker.checkTrackerSelfPushMessage(remoteMessage)) return; in the onMessageReceived() method clause of the class for checking the ownership of push messages.
The push messages sent out by Appreneur should not be handled by your push handler.
FCM Message Distinction API
import com.nxstinc.appreneur.NFirdbaseCloudMessageTracker;
public class MyFirebaseMessagingService extends FirebaseMessagingService {
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
if (NFirdbaseCloudMessageTracker.checkTrackerSelfPushMessage(remoteMessage))
return;
handleNow();
if (remoteMessage.getNotification() != null) {
Log.d(TAG, "Message Notification Body: " + remoteMessage.getNotification().getBody());
}
}
FCM Message Distinction API structure
| Package | com.nxstinc.appreneur |
| Class | NTracker |
|
|
GCM Message Distinction
Provided that you have been sending messages to your app users, those messages should be separated from Appreneur push messages. This API is to check the ownership of push messages.
Where Call this API clause in the class was inherited from the IntentService class that implemented GCM. How to Add if (!NTracker.instance().checkPushMessage(bundle)) return; to onHandleIntent(Intent intent) method clause of the class
GCM Message Distinction API
public class GcmIntentService extends IntentService {
@Override
protected void onHandleIntent(Intent intent) {
Bundle bundle = intent.getExtras();
if (!NTracker.instance().checkPushMessage(bundle))
return;
}
.p12 file Registration
The Apple Notification Service or APNs is a platform service created by Apple that enables third-party application developers to send push notifications to iOS users. You must have a Paid Apple Developer account to create certificates. The .p12 certificate file is required to send push notifications. Furthermore, Appreneur requires this .p12 file and the password to send messages to your app users.
- Upload .p12 file into the Appreneur data configuration screen.

Appreneur data configuration
- Input your password of the certification profile.
If you do not have the .p12 certification profile file for your iOS app, download it HERE.
APNs Token Registration
Register the push token on the Appreneur Platform to send silent push messages to your app users. If there are no push notification settings on your app, follow the guide here first.
Where In the AppDelegate.m How to If you have been using the APNs already, MUST Call the [[NTracker instance] registerPushToken:deviceToken] method in the application:didRegisterForRemoteNotificationsWithDeviceToken method clause. Otherwise, add all clause in below.
APNs Token Registration
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
#if !TARGET_IPHONE_SIMULATOR
[[NTracker instance] registerPushToken:deviceToken];
#endif
}
APNs Token registration API structure
| header | Appreneur/Appreneur.h |
| Class | NTracker |
|
|
APNs Message Distinction
Provided that you have been sending messages to your app users, those messages should be separated from the Appreneur’s silent push messages. This API is to check the push message ownership.
Where / WhenWhenever the application is running in the foreground or background. In the <AppDelegate.m> How to
- Add the if ([[NTracker instance] checkTrackerSelfPushMessage:userInfo]) return; to the application:didReceiveRemoteNotification method clause.
- Add the if ([[NTracker instance] checkTrackerSelfPushMessage:userInfo]) completionHandler( UIBackgroundFetchResultNoData) return; to the application:didReceiveRemoteNotification:fetchCompletionHandler method clause.
The silent push messages sent out by Appreneur should not be handled by your push handler.
APNs Message Distinction API
- (void)application:(UIApplication *)application
didReceiveRemoteNotification:(NSDictionary *)userInfo {
#if !TARGET_IPHONE_SIMULATOR
NSLog(@"Remote Notification: %@", userInfo);
if ([[NTracker instance] checkTrackerSelfPushMessage:userInfo])
return;
// Place your code here, Appreneur API should call before your clause
...
#endif
}
// for background push handler
- (void)application:(UIApplication *)application
didReceiveRemoteNotification:(NSDictionary *)userInfo
fetchCompletionHandler:(void (^)(UIBackgroundFetchResult result))completionHandler {
if ([[NTracker instance] checkTrackerSelfPushMessage:userInfo]) {
completionHandler( UIBackgroundFetchResultNoData );
return;
}
// Place your code here Place your code here, Appreneur API should call before your clause
...
}
Push Message Distinction API structure
| header | Appreneur/Appreneur.h |
| Class | NTracker |
|
|
.p12 file Registration
The Apple Notification Service or APNs is a platform service created by Apple that enables third party application developers to send push notifications to iOS users. You must have a Paid Apple Developer account to create certificates. The .p12 certificate file is required to send push notifications. Furthermore, Appreneur requires this .p12 file and the password to send messages to your app users.
- Upload .p12 file into the Appreneur data configuration screen.

Appreneur data configuration
- Input your password of the certification profile.
If you do not have the .p12 certification profile file for your iOS app, download it HERE.
APNs Token Registration
Register the push token on the Appreneur Platform to send silent push messages to your app users. If there are no push notification settings on your app, follow the guide here first.
Where In the AppDelegate.swift How to If you have been using the APNs already, MUST Call the NTracker.instance().registerPushToken(deviceToken) method in the func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) method clause of the class provided that you have been using push notifications already. Otherwise, add all clause in below..
APNs Token Registration
func application(
_ application: UIApplication,
didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
NTracker.instance().registerPushToken(deviceToken)
}
APNs Token Registration API structure
| Framework | Appreneur |
| Class | NTracker |
|
|
APNs Message Distinction
Provided that you have been sending messages to your app users, those messages should be separated from the Appreneur’s silent push messages. This API is to check the push message ownership.
Where / When Whenever the application is running in the foreground or background in the AppDelegate.swift How to
- Add the if (NTracker.instance().checkSelfPushMessage(response.notification.request.content.userInfo)) { completionHandler() return} to the func userNotificationCenter(_:willPresent:withCompletionHandler:) method clause of the class for checking the push message ownership.
- Add the if (NTracker.instance().checkSelfPushMessage(response.notification.request.content.userInfo)) { completionHandler() return} to the func userNotificationCenter(_:didReceive:withCompletionHandler:) method clause of the class for checking the push message ownership.
The silent push messages sent out by Appreneur should not be handled by your push handler.
APNs Message DistinctionAPI
func userNotificationCenter(_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
if (NTracker.instance().checkSelfPushMessage(notification.request.content.userInfo)) {
completionHandler([])
return
}
//place your code here
completionHandler([])
}
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
if (NTracker.instance().checkSelfPushMessage(response.notification.request.content.userInfo)) {
completionHandler()
return
}
completionHandler()
}
Push Message Distinction API structure
| Framework | Appreneur |
| Class | NTracker |
|
|
Push Message Payload
The following payload contains an aps dictionary with a simple alert message. The tag contains a URL identifier of the Appreneur system.
{
"aps": {
"content-available": 1
},
"tag": "https://appreneur.nestpia.com"
}
How to submit the push information to use push token in your app
.p12 file Registration
The Apple Notification Service or APNs is a platform service created by Apple that enables third-party application developers to send push notifications to iOS users. You must have a Paid Apple Developer account to create certificates. The .p12 certificate file is required to send push notifications. Furthermore, Appreneur requires this .p12 file and the password to send messages to your app users.
- Upload .p12 file into the Appreneur data configuration screen.

Appreneur data configuration
- Input your password of the certification profile.
If you do not have the .p12 certification profile file for your iOS app, download it HERE.
APNs Token Registration
Register the push token on the Appreneur Platform to send silent push messages to your app users. If there are no push notification settings on your app, follow the guide here first.
Where In the AppDelegate.m How to If you have been using the APNs already, MUST Call the [[NTracker instance] registerPushToken:deviceToken] method in the application:didRegisterForRemoteNotificationsWithDeviceToken method clause. Otherwise, add all clause in below.
APNs Token Registration
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
#if !TARGET_IPHONE_SIMULATOR
[[NTracker instance] registerPushToken:deviceToken];
#endif
}
APNs Token registration API structure
| header | Appreneur/Appreneur.h |
| Class | NTracker |
|
|
APNs Message Distinction
Provided that you have been sending messages to your app users, those messages should be separated from the Appreneur’s silent push messages. This API is to check the push message ownership.
Where / WhenWhenever the application is running in the foreground or background. In the <AppDelegate.m> How to
- Add the if ([[NTracker instance] checkTrackerSelfPushMessage:userInfo]) return; to the application:didReceiveRemoteNotification method clause.
- Add the if ([[NTracker instance] checkTrackerSelfPushMessage:userInfo]) completionHandler( UIBackgroundFetchResultNoData) return; to the application:didReceiveRemoteNotification:fetchCompletionHandler method clause.
The silent push messages sent out by Appreneur should not be handled by your push handler.
APNs Message Distinction API
- (void)application:(UIApplication *)application
didReceiveRemoteNotification:(NSDictionary *)userInfo {
#if !TARGET_IPHONE_SIMULATOR
NSLog(@"Remote Notification: %@", userInfo);
if ([[NTracker instance] checkTrackerSelfPushMessage:userInfo])
return;
// Place your code here, Appreneur API should call before your clause
...
#endif
}
// for background push handler
- (void)application:(UIApplication *)application
didReceiveRemoteNotification:(NSDictionary *)userInfo
fetchCompletionHandler:(void (^)(UIBackgroundFetchResult result))completionHandler {
if ([[NTracker instance] checkTrackerSelfPushMessage:userInfo]) {
completionHandler( UIBackgroundFetchResultNoData );
return;
}
// Place your code here Place your code here, Appreneur API should call before your clause
...
}
Push Message Distinction API structure
| header | Appreneur/Appreneur.h |
| Class | NTracker |
|
|
Push Message Payload
The following payload contains an aps dictionary with a simple alert message. The tag contains a URL identifier of the Appreneur system.
{
"aps": {
"content-available": 1
},
"tag": "https://appreneur.nestpia.com"
}
How to submit the push information to use push token in your app
.p12 file Registration
The Apple Notification Service or APNs is a platform service created by Apple that enables third party application developers to send push notifications to iOS users. You must have a Paid Apple Developer account to create certificates. The .p12 certificate file is required to send push notifications. Furthermore, Appreneur requires this .p12 file and the password to send messages to your app users.
- Upload .p12 file into the Appreneur data configuration screen.

Appreneur data configuration
- Input your password of the certification profile.
If you do not have the .p12 certification profile file for your iOS app, download it HERE.
APNs Token Registration
Register the push token on the Appreneur Platform to send silent push messages to your app users. If there are no push notification settings on your app, follow the guide here first.
Where In the AppDelegate.swift How to If you have been using the APNs already, MUST Call the NTracker.instance().registerPushToken(deviceToken) method in the func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) method clause of the class provided that you have been using push notifications already. Otherwise, add all clause in below..
APNs Token Registration
func application(
_ application: UIApplication,
didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
NTracker.instance().registerPushToken(deviceToken)
}
APNs Token Registration API structure
| Framework | Appreneur |
| Class | NTracker |
|
|
APNs Message Distinction
Provided that you have been sending messages to your app users, those messages should be separated from the Appreneur’s silent push messages. This API is to check the push message ownership.
Where / When Whenever the application is running in the foreground or background in the AppDelegate.swift How to
- Add the if (NTracker.instance().checkSelfPushMessage(response.notification.request.content.userInfo)) { completionHandler() return} to the func userNotificationCenter(_:willPresent:withCompletionHandler:) method clause of the class for checking the push message ownership.
- Add the if (NTracker.instance().checkSelfPushMessage(response.notification.request.content.userInfo)) { completionHandler() return} to the func userNotificationCenter(_:didReceive:withCompletionHandler:) method clause of the class for checking the push message ownership.
The silent push messages sent out by Appreneur should not be handled by your push handler.
APNs Message DistinctionAPI
func userNotificationCenter(_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
if (NTracker.instance().checkSelfPushMessage(notification.request.content.userInfo)) {
completionHandler([])
return
}
//place your code here
completionHandler([])
}
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
if (NTracker.instance().checkSelfPushMessage(response.notification.request.content.userInfo)) {
completionHandler()
return
}
completionHandler()
}
Push Message Distinction API structure
| Framework | Appreneur |
| Class | NTracker |
|
|
Public Store Data Configuration
The Google Play StoreApple Store may be managed through the integrated management console in Appreneur. If you want to manage the Google Play StoreApple Store independently, skip this step.
Google Play Store
Appreneur accesses Google Cloud public data to collect and upload your app store information. Your app store data is stored in the Google Cloud public system which can be accessed through a number of methods. Appreneur uses three pieces of information to collect, upload, and reply to user reviews, as well as manage the product page on the Google Play Store:
- Service Account : A service account is a special Google account that belongs to your application instead of to an individual end user. Your application uses the service account to call the Google API in a manner where the users are not directly involved. A service account is identified by an email address which is unique to the account. This information is necessary to access Google data through Appreneur. The default ID of the app engine service can be found by using the following email:
PROJECT_ID@appspot.gserviceaccount.com
- Report Number : It is information with any number format from published Google Play. (This is more than the information provided by the reporting documents in the Google Play Store.) The report number is an automatically generated file number given when app statistics are received through the Google Play Console. These app statistics are periodically reported as csv files and contain Bucket ID information. A reporting number for your google cloud storage bucket ID is listed near the bottom of the Reports page within your Google Play Store account. You can navigate to these files by going to Google Play Console -> Statistics -> Download Bulk Reports.
Your bucket ID begins with pubsite_prod_rev (example: pubsite_prod_rev_01234567890987654321). The string of numbers in the filename is your report number.
- Credentials (JSON) : To create JSON credentials you must create your private key for your app engine service account. This is set up authentication and authorization for the server to server production applications in the Google Cloud System. Authentication refers to the process of determining a client's identity. Authorization refers to the process of determining what permissions an authenticated client has for a specific resource. That is, authentication identifies who you are, and authorization determines what you can do. This information needs to be downloaded as a file and uploaded to Appreneur on the configuration screen.
You can retrieve all necessary information by following these steps:
If you already have a service account with Google Public Cloud:
- Step 1) Connect to your Google developers account https://console.developers.google.com. Go to the service account menu and you will see an account creation list. Within this page, you will be able to verify all app IDs that have been created. Within this list locate the app that was created through Appreneur. Found it? Go to Step 2.
- Step 2) Verify the service account ID information for any apps related to Appreneur. Copy and paste this account ID information into the Appreneur configuration screen.
- Step 3) In the Google Play Console, click the “:” symbol located on the right of the options field at the end of the account table. This will open a pop-up box with a button labeled “create key”. Click create the key and select JSON (recommended) file to download. After downloading this file upload it into the Appreneur configuration screen.
- Step 4) In a separate browser, go to https://play.google.com/apps/publish with your developer account information and login. After you log in to the main page, you will see all apps registered with Appreneur. Click on the desired app and all related information (statistics, bulk reporting) will be presented. Navigate to the “Statistics” section on the left-hand side of the screen. Directly above the chart visualizations, click the “Download bulk reports” link. If you click this link the URL will displayed in the following format: gs://pubsite_prod_rev_04336441106141319621/stats/installs. Copy and paste the numbers within this link into the configuration screen in Appreneur.
If you do not have a service account with Google Public Cloud.
- Step 1) Go to https://console.developers.google.com with your Google Play store account information and login. Select “Create New Service Account” to create a new account. On the create account form enter your account name and select “project owner” under the options of roles available. This role has read-only privileges by default, however, read/write permissions may be delegated. Appreneur requires read/write privileges so please ensure that read/write privileges are granted. Select “Furnish a new private key and Enable G suite domain-wide delegation”. Finally, your new service account will be created.
- Step 2) Connect to your Google developers account https://console.developers.google.com. Go to the service account menu and you will see an account creation list. Within this page, you will be able to verify all app IDs that have been created. Within this list locate the app that was created through Appreneur. Found it? Go to Step 3.
- Step 3) Verify the service account ID information for any apps related to Appreneur. Copy and paste this account ID information into the Appreneur configuration screen.
- Step 4) In the Google Play Console, click the “:” symbol located on the right of the options field at the end of the account table. This will open a pop-up box with a button labeled “create key”. Click create the key and select JSON (recommended) file to download. After downloading this file upload it into the Appreneur configuration screen.
-
Step 5) In a separate browser, go to https://play.google.com/apps/publish with your developer account information and login. After you log in to the main page you will see all apps registered with Appreneur. Click on the desired app and all related information (statistics, bulk reporting) will be presented. Navigate to the “Statistics” section on the left-hand side of the screen. Directly above the chart visualizations, click the “Download bulk reports” link. If you click this link the URL will displayed in the following
format: gs://pubsite_prod_rev_04336441106141319621/stats/installs. Copy and paste the numbers within this link into the configuration screen in Appreneur.
Apple App Store
Appreneur accesses your data through Apple iTunes Connect to collect your app store information. You need to enter your app store login credentials (Email ID, Password, and Apple ID) on the Appreneur configuration screen.
The information you need to use this service is rather simple:
- Step 1) Enter your account ID / Password on the Appreneur configuration screen to access https://itunesconnect.apple.com data.
- Step 2) From the iTunes connect screen navigate to the “My app Sales and Trends” menu. In this menu, you can view your AppleID (w/ numerical information) registered with Appreneur. Enter this information into the Appreneur configuration screen.
- Step 3) (optional) If your account has two-factor authentication enabled Appreneur will periodically run into problems collecting data. To keep this feature you must provide a two-factor authentication code (obtained by phone or email) to verify with every time data is being collected. If this is too cumbersome then you can turn off two factor authentication here: https://itunesconnect.apple.com/